Debugging common errors
Go through the basics of diagnosing and resolving common errors that occur while developing applications
Encountering errors in Betty Blocks can be frustrating, especially if you are new to the platform. However, understanding how to diagnose and resolve these issues effectively is essential for any platform builder. This guide walks you through common errors, including actions failing to compile, unexpected behaviors in actions, authentication and authorization issues, and page errors.
Types of errors in Betty Blocks
While developing in Betty Blocks, you may encounter the following as some of the most common types of errors:
1. Actions failing to compile: An action fails to compile when it has configuration issues
2. Actions not returning/saving the correct data: The action does not behave as expected, timing out or performing nothing
3. Authentication/authorization issues: Incorrect role and permission settings cause login loops or access errors
4. Page errors: Errors appear on the page, returning blank or misleading messages
5. Page not found/loading errors of building environment: The environment fails to load properly, resulting in missing pages or UI components
Below, we provide a detailed look at each error type, how to determine the cause, and where to look for more information.
Diagnosing errors with Inspect tool
One of the first steps in debugging errors in Betty Blocks is using the Inspect tool. This tool is available in Chrome and other browsers, and allows you to view the GraphQL calls at the core of data and action flows within Betty Blocks.
When an action or data model is called, the Inspect tool will log these calls. Drill into any request to see the details of what was sent and the corresponding response, including any errors.

Common uses
• Diagnose actions or pages for errors to see which requests are failing
• Examine the data flow to check if the correct data is being passed
• Identifying missing inputs or incorrect filters is useful for debugging filters that are not returning expected results.
For more convenience, the following browser extension is recommended: GraphQL Netherwork Inspector. This makes it easier to check what's happening behind the curtains, after installing the extension you can find it in the developer tools of your browser.
Actions failing to compile
One common error is misconfigured action steps, resulting in a failed compile. You will notice this issue when a red X appears in the upper left corner of the builder instead of the green checkmark.

Diagnosing the error
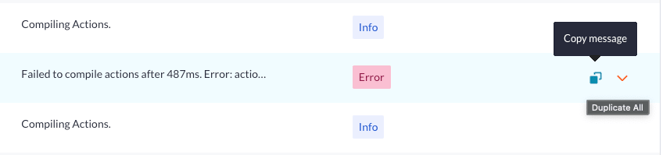
1. Inspect application logs: Go to Tools > Logs to find error messages. Look for messages starting with “Failed to compile actions after XXXms…” with a red ERROR log level.

2. Copy the error message: Click the copy message button and paste the error into a text editor.
3. Locate UUIDs: Find the section labeled action: A_STRING_OF_CHARACTERS, step: SECOND_STRING_OF_CHARACTERS. These are the Universally Unique IDs (UUIDs) of the action and the specific step that caused the error.
4. Navigate to the error: In the Betty Blocks builder, navigate to any action. Replace the UUID in the URL with the UUID from the error message and append /step/ followed by the step UUID. This will take you directly to the problematic action step.
Action is not performing as expected
Sometimes actions don’t produce the expected outcome, don’t return data, or seem to do nothing.
Possible causes
• Incorrect data: The action or a step is not receiving the expected data.
• Data formatting issues: The data is not formatted correctly for the action.
• Timeouts: The action is taking too long and timing out.
Diagnosing action issues
1. Use the log message action step
Drag a Log message step into your action canvas to track the flow of your action.
2. Add variables to the step
Use the Key field to label each log entry and the Value field to display relevant information or variables. This helps trace where the action fails.
3. Analyze the logs
Logs are generated only if no errors occur up to that point. By placing log messages throughout the action, you can determine how far the action progresses before failing.

4. Useful log entries:
-
Start and end of the action.
-
Variables and their values.
-
Waypoints (e.g., “Step 1” and “Completed”) to ensure the action progresses through each step.
5. Remove Log messages after debugging
Clean up your action by removing Log messages to optimize performance.
Authentication and authorization issues
Authentication and authorization issues usually stem from misconfigured roles and permissions.
Steps to resolve authentication issues
1. Verify authentication profile
Ensure the page uses the correct authentication profile
2. Check authorization roles
If the page is secured with role-based authorization, confirm that the authorization profile and role data containers are set up correctly

3. Inspect data models
Check which models your page uses (data containers, tables, lists, forms) and ensure they are readable by the user’s role
4. Use the Inspect tool
Examine the user/role being passed through, which can help identify authorization errors
Page errors
Page errors are some of the most challenging to debug due to limited visibility into the error’s exact location.
Common page errors
1. Missing ID or parameter error occurs when a page cannot start due to a missing input parameter
Solutions:
-
Remove the problematic part of the URL
-
Start a different page, such as your home page
-
Use a bookmark with the correct parameter
2. Missing variable errors
These errors are usually linked to filters. Review each page component, especially those using filters

3. Blank pages or sections
Often caused by Data containers that are not receiving data
4. Data tables or lists not displaying correct data
Use the GraphQL inspector to review the request and identify filter issues
5. Page not found / builder loading errors
Betty Blocks builder can occasionally fail to load correctly, resulting in a 'Page not found' or partial load error
Solutions
• Refresh your browser: This simple action can resolve many loading issues.
• Check navigation: If the left navigation is not loading, refreshing the browser usually resolves the problem.
See the additional articles on debugging errors: