Stack trace error debugging
Understand how to read and resolve stack trace errors encountered on your runtime page
What is a stack trace error?
A stack trace error in Betty Blocks is a report of listings of page builder components or functions that are currently active on your canvas. It shows the sequence of components that have been generated up to a certain point, where a component could not load as expected and returned an error.
How can I read a stack trace error?
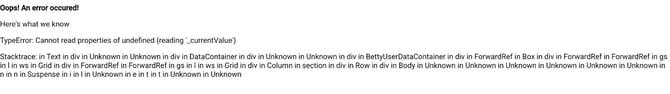
When your page encounters a crash with a stack trace error, the output will resemble the following example:

The error that is being returned says “TypeError: Cannot read properties of undefined (reading “_currentValue”). Let's break it down step-by-step:
- The error is present in a Text component. Usually, all applications have a lot of Text components called 'Text', so this does not give us much information.
- After the Text, there are HTML elements being presented, such as a “div” and “Unknown” elements. This also does not give us much information.
- The next component that we see is a Data container. This gives us the information that our Text component resides in a Data container component. If our application does not use many Data containers, we can technically debug where this issue is present, but we will go one layer deeper.
Debugging stake trace errors
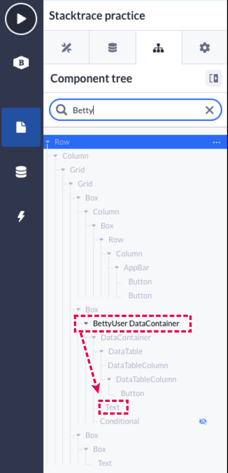
The next component we will identify in our stack trace error is a 'BettyUserDataContainer'.
To differentiate between multiple instances of the same component, we assign a unique name to each duplicate. This practice simplifies the process of locating the specific component causing the error.

We can follow the stack trace all the way down to a Text component.
After a little bit of debugging in our Text component, we can see that the value of the Text component is asking for 'Stacktrace errors.Name' (see image below). We have changed the data origin of the Data container to something else, but have forgotten to change the value of our Text component. We can confirm this by adding another variable to the textbox of the same model. Here, we can see that this is not possible.

The issue arises because our Data container is passing a model Stack trace relation, which differs from the model that the Text component is designed to work with. As a result, the Text component cannot access the current value it needs to display, leading to the stack trace error.
What are the solutions?
To resolve this issue, you can take a couple of approaches.
- The simplest method is to remove the value assigned to the Text component. This way, it won't attempt to display a value that it cannot access.
- Alternatively, you may choose to adjust the data structure being used. For instance, you can modify the Data container to ensure that the Text component has access to the appropriate stack trace relation model.
- If the model in question is a relational model, you can also try to retrieve the value using a relational path. Instead of referencing it as 'stack_trace_relation.Name', you can access it through 'stack_trace_errors.stack_trace_relation.Name'.
Important tips for debugging:
-
Assign unique names to data components or any components that are used multiple times. This practice simplifies the process of reviewing your stack trace, making it easier to identify and locate specific components within your tree view for effective debugging
-
Examine the details of the type error message. The information provided in the error can offer valuable insights into the underlying issue. For instance, an error message such as 'Cannot read properties of undefined (reading '_currentValue')' indicates that the system is attempting to access a value that does not exist within the specified context
-
Review your recent changes. Did you remove any properties from a model? Have you altered any relationships? Have there been updates to data filters or interactions? Analyzing these adjustments can provide crucial insights into the source of the stack trace error