Public files reference
This article explains the use of public files within the Betty Blocks platform.
Important! The storage we use for our files is currently being updated. This means that resources saved there will soon have a different URL. Make sure to look into your pages and update public files displayed with URLs to the dynamic setup in this article.
After reading this article you will know:
-
What public files are
-
How they can be accessed in your application
-
Basic steps on how to upload and manage your public files
-
How to use your public file to replace the logo on the application’s header
When using the Betty Blocks platform to build your applications, you might want to reuse some files or allow other citizen developers to do that. For this particular cause, there is a possibility to store these as public files (or assets) that can be accessed from anywhere in your application. For instance, the most common file one might need to reuse on various pages is the image of your company’s logo.
Uploading and editing public files
This quick guide will help you understand how to add and manage public files in your application.
1. Open Public files from the Tools menu.

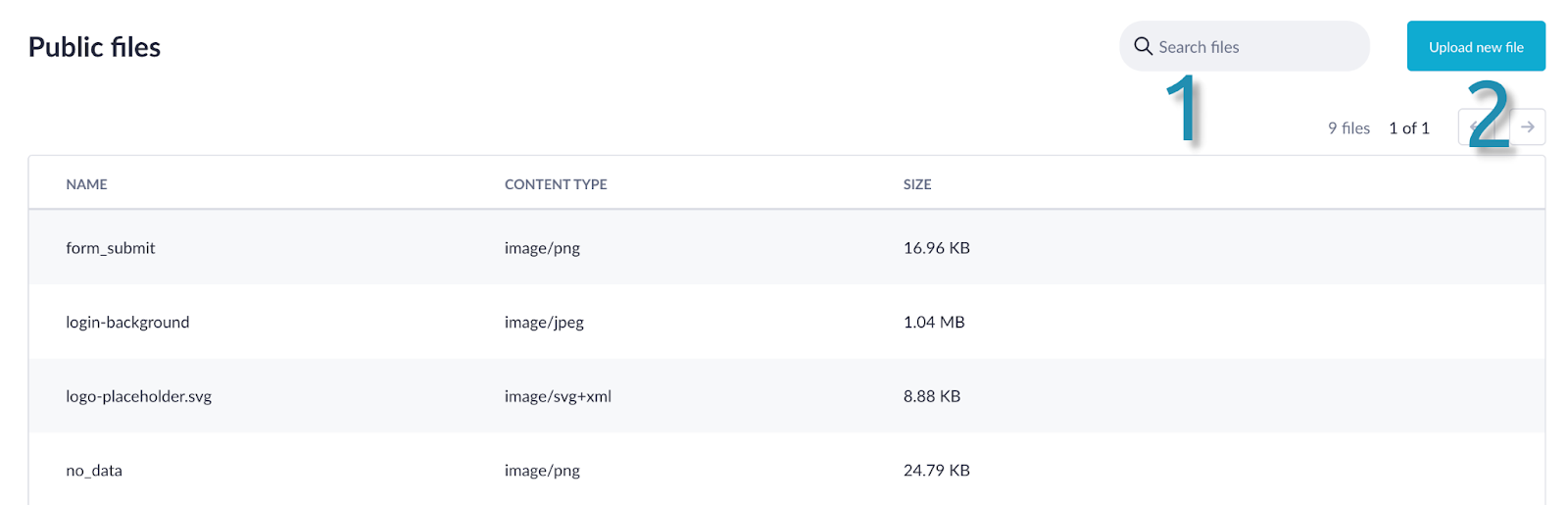
2. On an open page, you will see the list of your existing public files if you created them before or used an application template, for example. There are two main functions here: you can search files (1) or upload a new file (2).

3. To add a new file, click the Upload new file button (2). The browsing window will open where you can select a file from a particular folder on your computer.
4. Once you’ve selected a file, it will be displayed in a popup window showing preview, name, and file type. You can replace a file by clicking Change file or changing its name in a file name field. Save your changes after you’ve finished.
Note: File size is limited to 10MB per file. You cannot use special symbols in the file’s name.
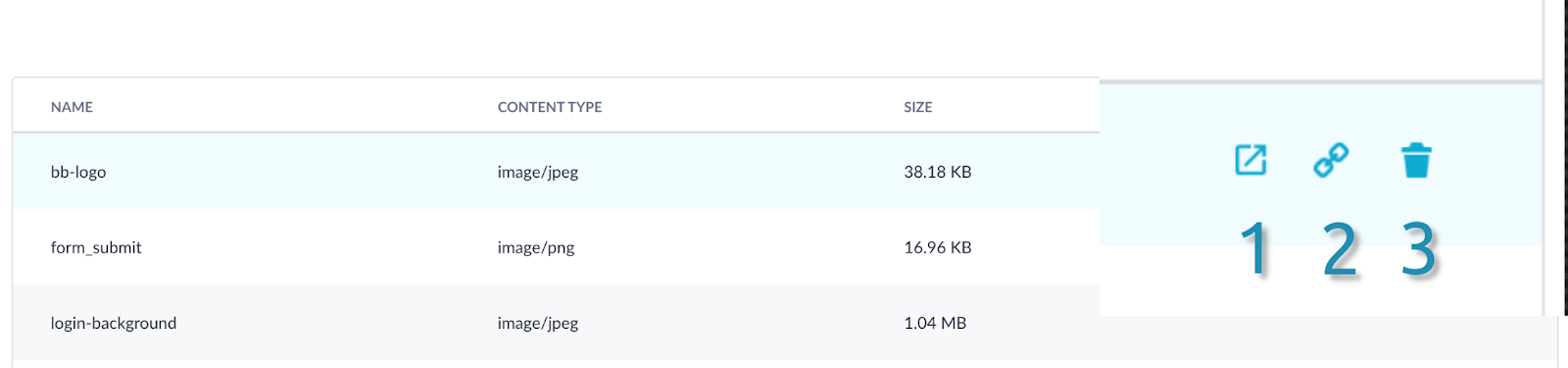
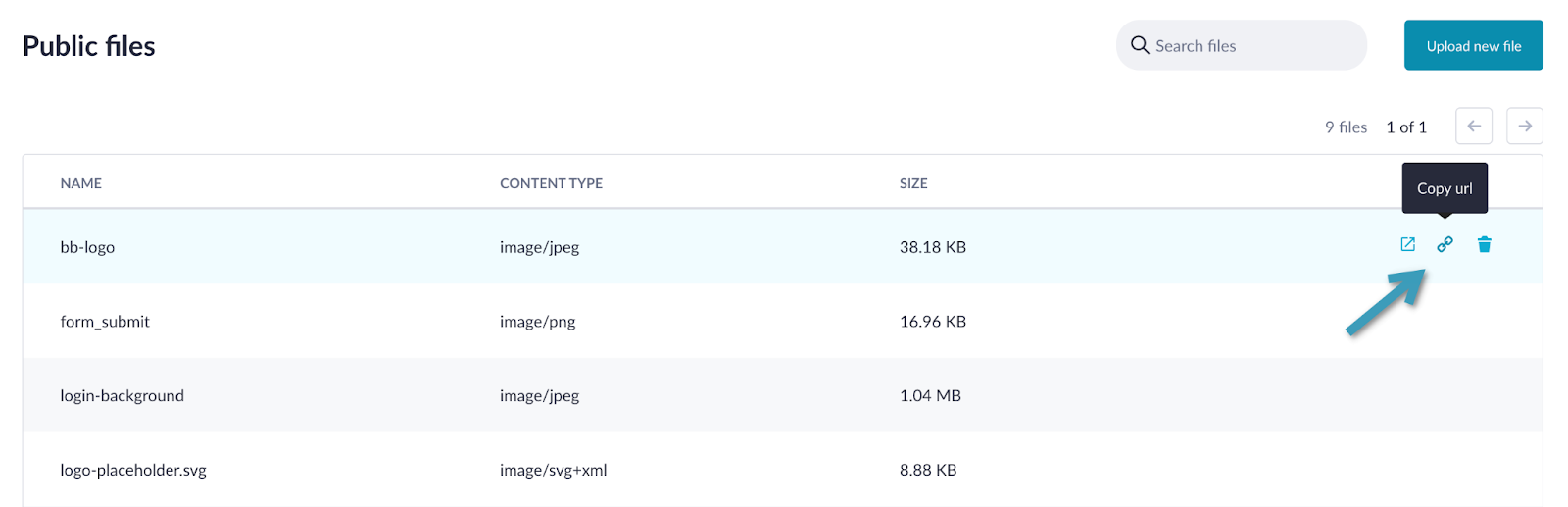
5. Now you can see your newly uploaded file among others on the page. On the right side of it there are several useful functions: open the file in a new tab (1), copy the file’s URL (2), and delete the file (3).

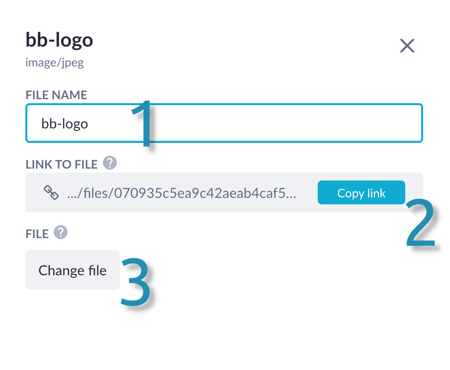
6. If you click on the file anywhere (apart from these three buttons we went through above), an edit menu will appear in a slide-out panel. Here you can change the file’s name (1), copy the link to the file (2), replace the file with a new one (3) or delete the file (4). Remember to save it after your edit.


Using a public file to update a logo
As mentioned previously, you can access files from anywhere in your application after uploading them to your public files. Let’s have a look at how to replace the logo in our application with the newly uploaded file.
1. Go to the Public files section and copy the URL of the logo file.

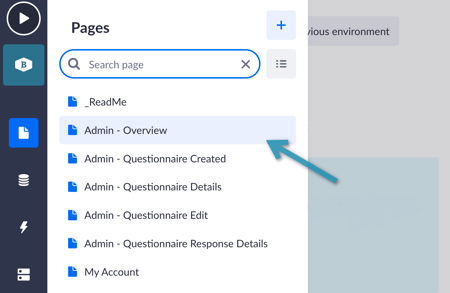
2. Then open the Pages section and choose the page containing the place to insert the logo. In our case, it can be any page with the header partial. For example, the "Admin - Overview" page.
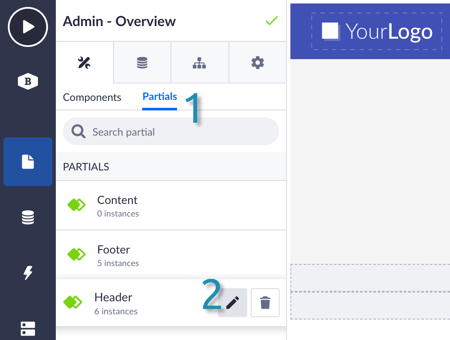
3. Select ‘Partials’ (1) and click on the editing header button (2).
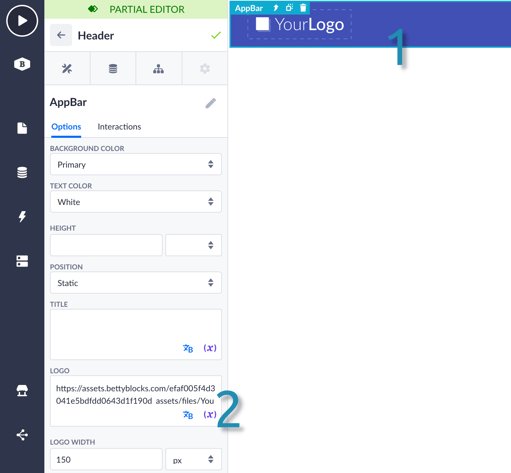
4. Now you are in a partial editor mode. Click once to select ‘AppBar’ (1) and in a menu on the left replace the existing logo URL with the one you copied from the public files (2).
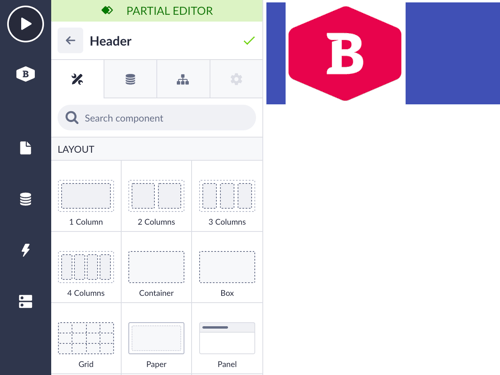
5. The logo has been successfully updated. From now on all the pages that contain the footer will have the updated logo.
Also, if you want to know how to create an application bar and add a logo to it, find the info in this article.