Property types
Description and use of all model property types.
Property types define what kinds of data will be stored in a particular property within a model. For example, in a data model containing information about a company employee, properties might include their name, date of birth, and email address. To make sure the input data is processed correctly through an application, one needs to know what type of property to choose.
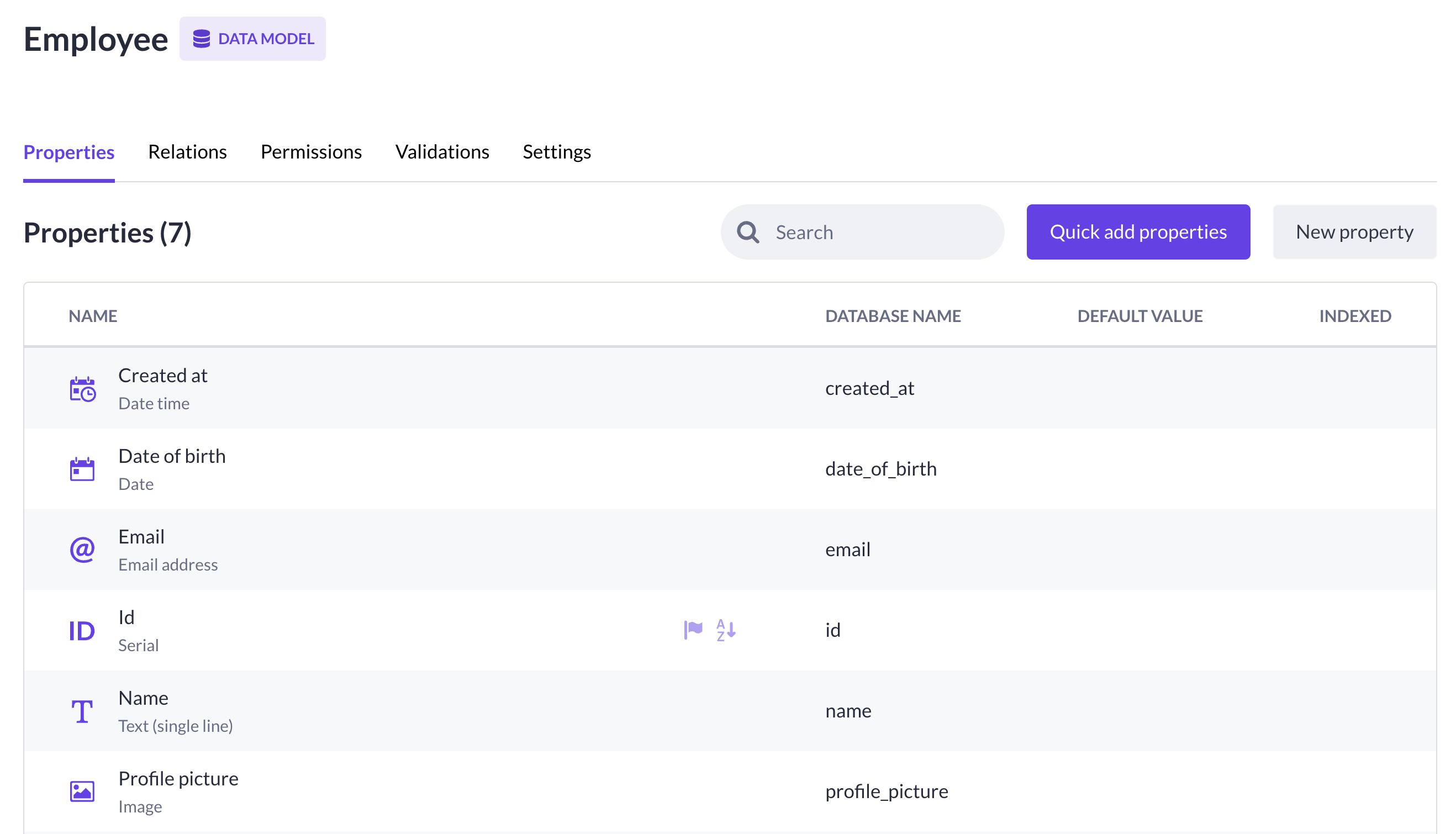
These properties are designed to store information in a database using types that correspond to the nature of the information they hold. In our case:
• Name - Text (single line) property
• Date of birth - Date property (e.g. DD-MM-YYYY)
• Profile picture - Image property (e.g. jpg, jpeg, gif, png)

For example, if I ask for your date of birth, you can reply with numbers like '25.04.1996' (Date property), but not with ‘apple’ because it doesn’t fit into the same Date property. Text (single-line) would be the right fit instead.
In the model overview and menu, a property type is visible below a property name:

Property menu
You can add new properties to your models from several places in Betty Blocks. The classic way is handled via properties overview, which is reached by clicking on the desired model and pressing New property. A new property menu is open, and you can see Type dropdown with a list of all available property types.
.gif)
Quick add properties feature also has a list of property types and a name field. The other property menu options are reached only by opening a newly added property from the properties list.
.gif)
Find some useful information about property menu options in Property reference.
Property types
After you've found out how to add new properties and where to find their types, let's review single property types and their unique options.
Warning: Some properties are no longer in use in the current gen of Betty Blocks, and therefore not mentioned on this list: Auto increment, Date expression, Date time expression, Minutes expression, Multi-file, Multi-image, PDF, Price expression, Text (multi-line) expression and Text (single-line) expression.
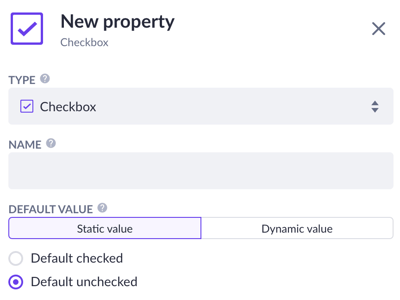
Checkbox
This property generates a clickable checkbox, which gives text output as true or false.

Default value: With Default checked enabled, the checkbox is checked by default when creating a new record, except when manually unchecked. For more possibilities and versatility, click the Dynamic value button and use expressions instead.
Date
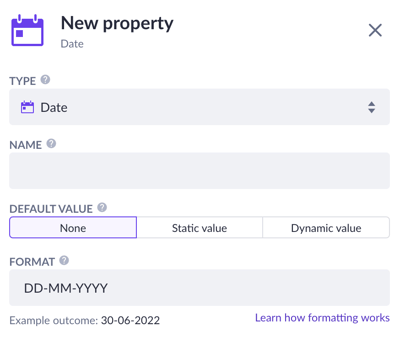
This property is used to save a date. It has been set to a standard of Day-Month-Year. It contains validators so that you can set date field filling as required or the value to be unique.
Default value: Set to None so that no specific date will be shown by default, it should be typed in manually. By filling in the Static value you will set the initial value, while the Dynamic value uses expression to set the value automatically.
Format: Set a format for the date property's component. All date values will be saved in YYYY-MM-DD format, but the default format for display is DD-MM-YYYY.

In the Advanced section, you can set the database name and enable an index value that speeds up search operations but slows down the creation of records.
Note: Advanced options above are exactly the same for Date expression, Date time, and Date time expression.
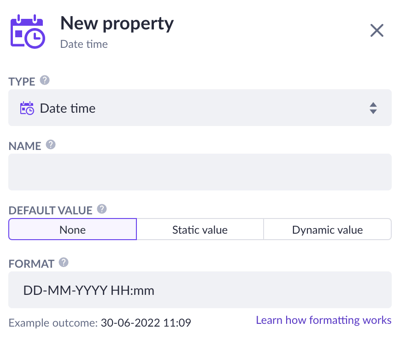
Date time
This property is used to save a date with a timestamp. It has been set to a standard of Day-Month-Year and Hour-Minute-Second. The property contains validators so that you can set the date and time field filling as required or the value to be unique.

Default value: Set to None so that no specific date will be shown by default, it should be typed in manually. Within a Static value, select a date and time with the date time picker or select one of the presets from the Relative date list (Today, Yesterday, etc.). For more possibilities and versatility, choose Dynamic value and use expressions instead.
Format: Set a format for the date and time property's component. All date values will be saved in YYYY-MM-DD HH:MM:SS format, but the default format for display is DD-MM-YYYY HH:MM:SS.
Email address
This property contains validators that make sure the data in this field has the same properties as a general email address.

Default value: Set to None so that no specific email will be shown by default, it should be typed in manually. Within a Static value, select an email address to be shown as the initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.

In the Advanced section, you can set the database name to determine how this property will be called in the Data API and enable index value that speeds up search operations but slows down the creation of records.
File
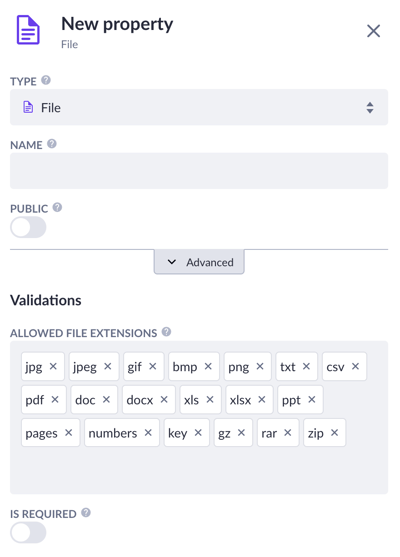
This property provides storage for files of various extensions. With this property, for each record one file can be stored. It is stored in our asset store and will be served as a URL.
Public: With this setting enabled, the file will be made available for public use. This means the file/URL from the asset store can be opened without authentication. Mostly used for public web page files. If this setting is disabled, the property is set to private, which means it takes an authenticated user to open the file/URL.
Validations: The property contains validations so that you can set its value as required. Also, you can manage all file extensions allowed for upload in this property. Add other extensions or remove them to suit your needs
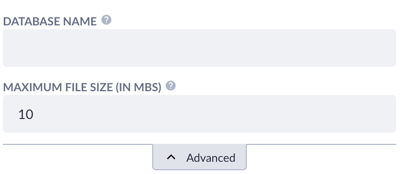
In the Advanced section, you can fill the database name to determine how this property will be called in the Data API and set the limit of the file size.
Iban
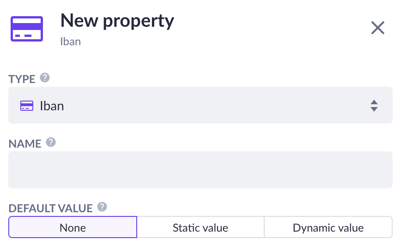
This property contains validators that make sure the data in this field has the same properties as a normal IBAN. The IBAN consists of up to 34 alphanumeric characters comprising: a country code; two check digits; and a number that includes the domestic bank account number, branch identifier, and potential routing information.
The property contains validators so that you can set its field as required and value to be unique.
Default value: Set to None so that no specific Iban value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.
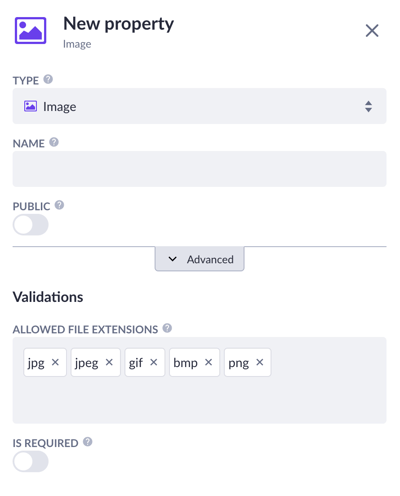
Image
A property providing storage for files of all various extensions. One file can be stored for each record. The file is stored in our asset store and will be served as a URL.
Public: With this setting enabled, the image will be made available for public use. This means the image/URL from the asset store can be opened without authentication. Mainly used for images used for public web pages. If this setting is disabled, the property is set to private, which means it takes an authenticated user to open the image/URL.
Validations: The property contains validations so that you can set its value as required. Also, you can manage all image file extensions allowed for upload in this property. Add other extensions or remove them to suit your needs.
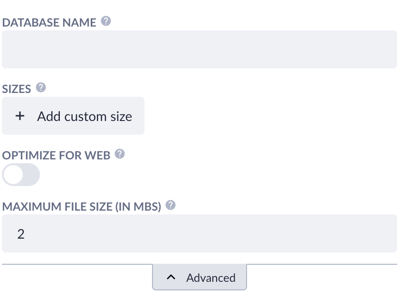
In the Advanced section, you can set the database name, add a set of custom sizes for the image, choose optimization of image for the web and choose the maximum file size.
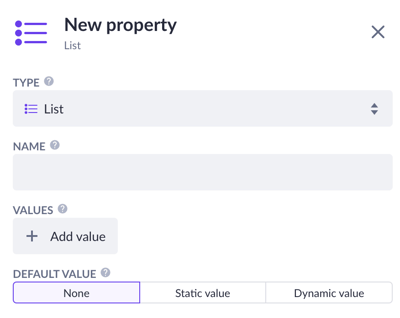
List
This property can contain a predefined set of data that can be used as a radio button group or as a list selection on forms. You can enter text in the values of the list. The presented value of this property is always one of the existing values in this list.
Value: Add values to the List property. Choose one of the colors to distinguish each option when viewing the list in a record.
Default value: Set to None so that no specific list value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as an initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.
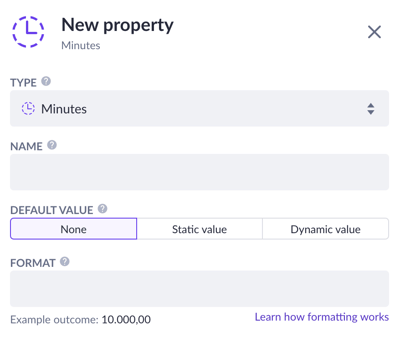
Minutes
This property can be used to store time in minutes. While entered as a number value, the property shows its value in hours and minutes format. For example, the value 28 is shown as 28 minutes and the value 157 is shown as 2 hours and 37 minutes.
Default value: Set to None so that no specific time value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as an initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.
Format: This value determines how the data is displayed on a page. See this article to understand how formatting works.
The property contains validations in the Advanced section so that you can set this property’s value as required. With the ‘Greater than’ and ‘Less than’ options you can determine if the value has to be greater or less than the given number (minutes) accordingly.
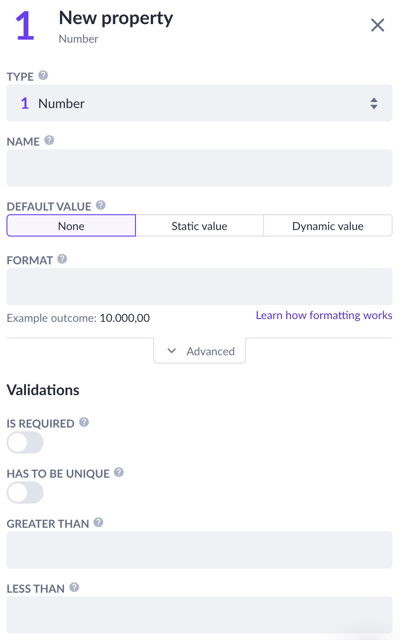
Number
This property is used for saving whole numbers (that are written without fractional/decimal components), both positive and negative. Only accepts the characters 0 to 9 and "-" (minus).
Default value: Set to None so that no specific number value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as an initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.
Format: This value determines how the data is displayed on a page. See this article to understand how formatting works.
Validations: Besides setting values to be required and unique, there are ‘Greater than’ and ‘Less than’ options that determine if the value has to be greater or less than the given number.
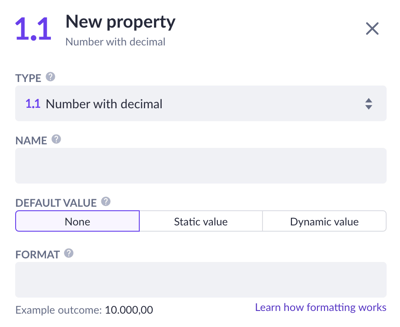
Number with decimal
This property is used for saving numbers that may contain fractional/decimal components, both positive and negative. Only accepts the characters 0 to 9, “-” (minus), “.” (period) and “,” (comma).
Dynamic value and format are explained in the Number property type.
Object
An Object property type allows you to define a structured data object within a model. Its options include:
• Schema model: Select the schema model that defines the structure of the object.
• Value mapping: Predefine a list of values that are set when an option is selected. This is used to set information based on a dropdown selection.
Password
A property used for saving passwords. It accepts all values but the characters are replaced with asterisks (*) and saved as encrypted values in the database for privacy purposes.
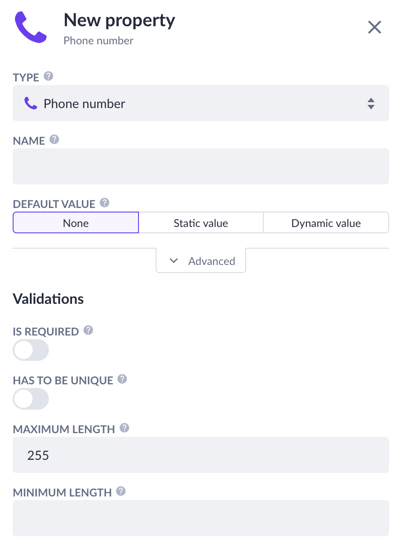
Phone number
This property is used to save phone numbers.
Default value: Set to None so that no specific phone number value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as an initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.
Validations: Besides setting values to be required and unique, there are ‘Maximum length’ and ‘Minimum length’ options that determine the maximum and minimum required length for the given value accordingly.
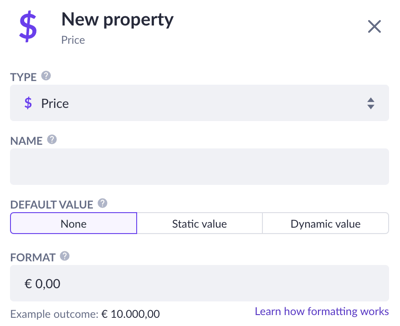
Price
This property holds numbers that are validated as a price in different currencies.
Default value: Set to None so that no specific price value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as an initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.
Format: This value determines how the price is displayed on a page. By default, it will show the tenth after the decimal comma (€ 0,00). See this article to understand how formatting works.
In the Advanced section, you can set the database name and scale, that is the number of digits after a decimal point that will be shown in the database. Index the properties value to speed up the search operations.
Rich text
This property is used to save text with HTML tags. For example, a text like Italic will be parsed as <i>Italic<i>. It supports text formatting, such as bold, italics, and underlining, as well as images, tables, and lists.
Default value: Set to None so that no specific text value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as an initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.
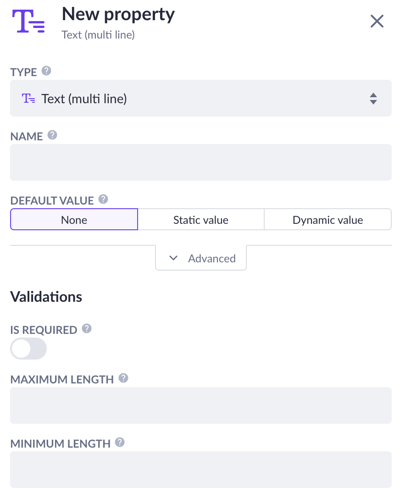
Text (multi-line)
This property is used for saving large text values. All characters are accepted and saved as plain text.
The default value is explained in the Rich text property type.
Validations: Besides setting values to be required, there are ‘Maximum length’ and ‘Minimum length’ options that determine the maximum and minimum required length for the given value accordingly.
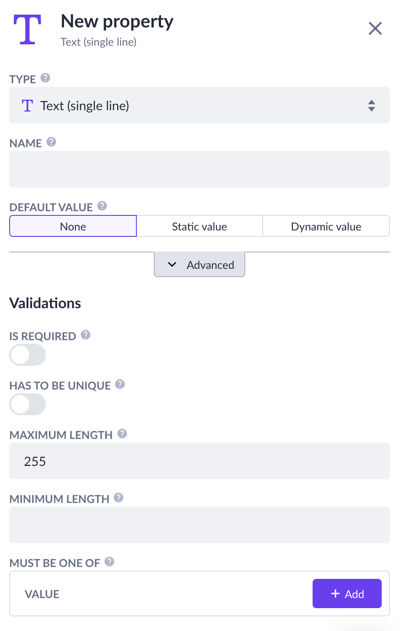
Text (single-line)
This property is used for saving texts up to 255 characters. If this field needs to hold more than 255 characters, use the Text (multi-line) property.
The default value is explained in the Rich text property type.
Validations: Besides setting values to be required and unique, there are ‘Maximum length’ (set to 255 characters by default) and ‘Minimum length’ options that determine the maximum and minimum required length for the given value accordingly.
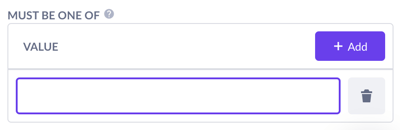
‘Must be one of’ determines the input the user submits must be exactly one of the values defined here otherwise, a validation error will be returned. Click on the ‘Add’ button to type in the value or click on the bucket button to delete one.
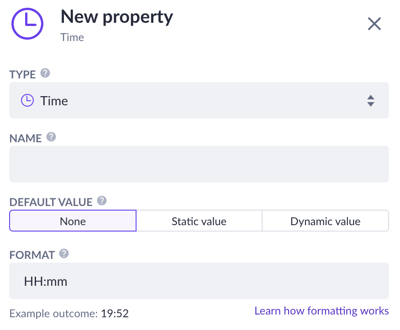
Time
This property is used to save a timestamp. It has been set to a standard of Hour-Minute.
Default value: Set to None so that no specific time value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.
Format: This value determines how the price is displayed on a page. By default, it will show hours and minutes. See this article to understand how formatting works.
In the Advanced section, you can set the database name and enable an index value that speeds up search operations but slows down the creation of records.
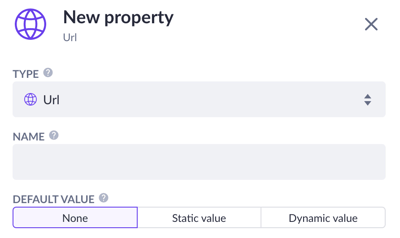
URL
This property is used to save a web link. The value is preceded by HTTP://.
Default value: Set to None so that no specific URL value will be shown by default, it should be typed in manually. Within a Static value, fill in a value to be shown as an initial. For more possibilities and versatility, choose Dynamic value and use expressions instead.