Page variables versus Data containers
Understand the advantages of using page variables over Data containers in reducing server queries, enabling easier data display, etc
What is a Data container?
Data container component holds specified data that can be used in other components within the container itself. For instance, it can be applied when you create a detail page to display the contents of one record from a data table.
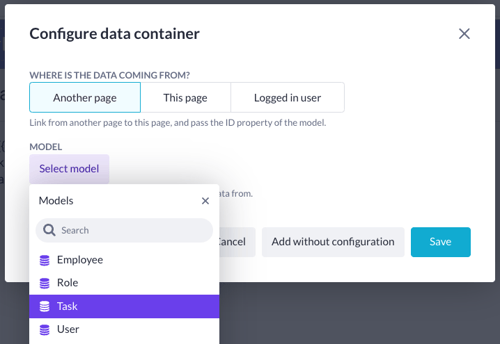
As the Data container gets added, you must configure it by choosing where the data will be coming from (another page, this page, or a logged-in user) and selecting the model.

Imagine that you want to show the details of a task. Using Data containers on your page means that on each place that you're going to show the details, you'll need a data container. Every time someone visits the page, a query for each Data container will be sent to the server. This leads to numerous queries: the use of multiple data containers on your page can lead to slower loading times in the long term.
What is a page variable?
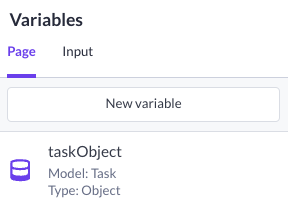
A page variable is created within the Variables tab of your page. This variable can then be used anywhere within that page. This means that only one query is necessary to hold the data of, for example, the Title of a task.

A limitation of Data containers is that the data within them can only be used in the container itself. If you want to use the data outside of the container it means that you'll have to create a second container and mimic the filters applied in the original one just to display the same data.
If you use a page variable instead, you never have to do this. You can select the page variable in the variable browser in any component that supports it.

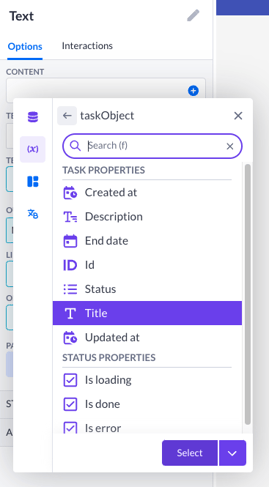
In the image above, we're able to select the Title of a task, which is done in a Text component that doesn't have a Data container. If we add another component in an entirely different place on the page, we can consult the page variable there as well.
How do page variables work in practice?
To understand how you can use the page variable in more detail, make sure to check out this article, where we explain how you can display data on your page using page variables.
Page variables in interactions
The interaction function will also be expanded with the arrival of the page variables, so keep your eyes out for more nifty tricks to pull off in the future.
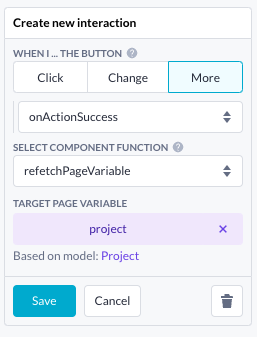
Instead of having to build a single trigger per refetch you want to do on your pages' data, you can now create a single refetch on the page variable of your desire.
After the refetch triggers, all components on your page that use the page variable, will reload their data and show (where possible) the new data.

Advantages of page variables compared to Data containers
-
Improved performance: Object page variables only query the data that a page requires. By fetching only the necessary data for each page, it reduces unnecessary data loading. This leads to faster page loading times and a smoother user experience for end-users.
-
Enhanced user experience: Faster loading times and smoother performance contribute to an overall better user experience. Users are more likely to engage with and enjoy using an application that responds quickly to their actions.
-
Simplified development: Object page variables streamline the development process by centralizing data management. Developers no longer need to manually place data containers throughout the page, reducing complexity and potential errors.
-
Increased reusability: With object page variables, developers can reuse fetched data across multiple components on the same page. This promotes reusability and reduces duplication, making pages easier to maintain and update.
-
Automatic updates: The automatic updating feature of the object page variables filtering option ensures that data stays current without manual intervention.
-
Clearer data organization: Object page variables are clearly defined and visible within the page’s data tab. This improves the organization and clarity of data usage, making it easier for developers to understand and manage the application’s data flow.
-
Easier development of UI conditional use-cases: With fetched data stored in page state accessible by all components, object page variables facilitate the implementation of UI conditional use-cases. This enhances an easier setup for dynamic and interactive user interfaces.
Page variable use cases
The current released scope of the object page variable allows you to use it in the following use cases:
-
Master details view case, where the detail view is on a separate page;
-
Master details view case, where the detail view is on the same page;
-
Master details view to update selected record details via a Form component.
Supported scope page variables
-
Only supporting 'object' kind;
-
Filtering and sorting of object variables;
-
Querying of private and public data via the object variable;
-
Querying of any model property kind (e.g. Project.Title) to render on the page;
-
Querying of belongs-to relations (e.g. Project.Client.Name) to render on the page;
-
Use of page variables in the ‘single’ rule option of the Conditional component;
-
Use of variable request information attributes (is loading, is success, is error) to, for example, show or hide a logic component based on the ‘is loading’ value of the variable;
-
New interaction function ‘Set selected record’ to filter object page variables on the ‘selected record’ value (at runtime) of data tables or Data list components;
-
New interaction function ‘Refetch page variable’ to redo the page variable query on any other event (on click, on action success, etc).
Out-of-scope page variables
-
Any other variable kinds besides object (such as Collection, Text, Number, etc.);
-
Data components such as Data table, Data list, Autocomplete, Select, Radio, Checkbox group, etc. are still querying the data on the component level at the moment. In the future, the data loading will be done via a page variable instead;
-
Use of page variables in data components ‘filtering’ to, for example, filter a Data table with an object page variable;
-
Filtering object variables on other object variable values;
-
Redirect the user to a page, when the object page variable has no result in the response;
-
Page variable property as input for an Action button;
-
The use of object page variables in the context of an update or create form component;
-
Current (logged-in) user objects as page variables. this has still to be done with Data container components;
-
Use of page variables in the ‘multi’ rule option of the Conditional component.