Page settings configuration
Configure your pages: set up a custom title, SEO description, and add a favicon.
After reading this article, you’ll know the following:
-
The notions of page name, path, title, and SEO description
-
A favicon and its role in your application
-
How to change page settings and set up a favicon
As you’re preparing to go live with your application, some of the tiny (but important!) things will need to be covered. For example, you will have to set up titles and icons across your end product to make sure it’s recognizable and remembered among multiple open tabs on your users’ browsers.
Page pre-setting
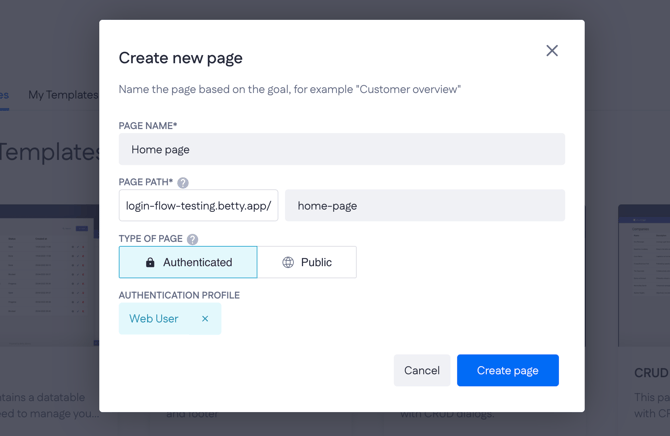
When creating a new page, you are required to type in the page name and path for it. The page name here is used only internally (!) in the page builder, that is, across the building environment. The page path is a part of your URL and refers to the exact location of this page.

Page type
Select the type of your page. The Authenticated type will require users of your application to log in, whereas the Public option will allow the page to be accessible by everyone.

If you set the page to require authentication, simply select the appropriate authentication profile to finish this step.
While selecting the authenticated type of page, you will need to choose a pre-created authentication profile or create a new one.
Page settings
Naturally, you can change the starting page settings later, as well as set your page title - the name that will be visible in the tab of a browser. This title is also shown by search engines (like Google or Bing). Keep it short and clear: the most important is the first word, as most likely it will be visible in the user's browsers among other open tabs.
To find page settings, simply click on the tab with the Settings button when on the page you want to change. Here you’ll see three top fields with the above-mentioned names.

Tip: In case you want to change a default page title and description for your application, find out how in Applying general settings for your application article.
SEO description
Just below the page path name, you can see the SEO description - a short snippet of text summarizing the content of the page, which can be found by search engines.
An effective SEO (also called ‘meta description’) description should provide a concise and compelling summary of your page content, inform users about what they can expect from this page, and include relevant keywords (like ‘customer reviews’, ‘leave feedback’, etc.). Try to keep it short, as the limit is 32 words.
Authentication profile
Choosing an authentication profile here only handles redirects to the login page for whoever enters the current page. It does not secure your data in any way, but you can choose the profile that you want to be able to access the page, or even create a new profile from scratch.

Advanced page settings
If you have the right permissions, you can switch to Advanced development mode to access additional page component sets. More info about permissions can be found here.

The 'Default' component set, which includes all the latest Betty Blocks features, is selected automatically. To use a component set hosted locally, choose ‘Local’. For a custom local setup, select ‘Custom’ and enter your desired path.

You can also choose other component sets that include deprecated Form components and their inputs. You’re able to switch between Classic (B5 actions) and Next-gen actions as needed.
Basic development mode
When Basic development mode is active, your building options are limited. Drag-and-drop for components and widgets, access to variables, and creating new pages from scratch are disabled, along with some advanced features.

What is a favicon?
A favicon is a small icon that visually represents your application. By default, the Betty Blocks icon appears as your favicon in the live front-end view.
Favicons work best as simple images (usually 16x16 or 32x32 pixels in size). Favicons are not to be confused with logos, but are sometimes the same. When creating a favicon yourself, you could size down your logo, take a part of your logo, or create a favicon yourself!
The favicon sizes are as follows:

Creating a favicon
When creating a favicon, take into consideration the file types you need: SVG, PNG, JPG, and Windows ICO. The icon/image needed should be at least 70 pixels large (recommended: at least 260 pixels) and should be at least 70 pixels tall (recommended: at least 260 pixels).
Certainly, you can go ahead and use any illustrator or image editor you have a command of. However, there are online services that enable you to generate and edit favicons:
-
Favicon.io: This tool will help you create a new favicon from scratch, a logo, an image, or even an emoji. Favicons are available for download in three different sizes.
-
Favikon.com: Super easy favicon generator to use - upload images, crop them, and download them into PNG or ICO formats. The only disadvantage is that it supports only 16x16 pixel size.
-
Favicon.cc: Another simple tool to create and download favicons for various platforms. Like the previous one, it enables you to download PNG and ICO formats for downloading.
It’s also worth mentioning that a favicon should somehow represent your brand image and align with the overall look of your application. If you want your favicon to be word-based, avoid long namings and use just the first letter (or 1 to 3 characters) instead, as due to its small size, more words will not be visible.
Adding a favicon
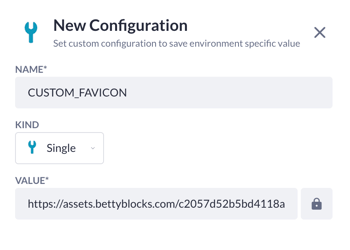
Install a favicon for your application through a simple configuration, calling it CUSTOM_FAVICON and attaching a favicon’s URL its a value. Just as shown in the example below:
Note: We only support PNG and ICO files for your favicon
You can copy your URL from elsewhere or use our public files to get one. Uploading your public files is explained in this article. In the meantime, we updated our favicon to a new one:
Why is using favicons important? There are a couple of reasons. A favicon reinforces your brand identity and makes your website more recognizable. It can also help users quickly locate your website among their open browser tabs or bookmarks. By providing a visual cue, users can more easily navigate to your website and differentiate it from other websites they may have opened.
Important note for favicons in different environments
Favicons based on public files need to have their icons uploaded in each environment separately, as configuration values don't merge in your OTAP street.
To view your favicon after configuring its settings, you can compile your page in your development environment to view it. In any other sandboxes, like test/acceptance/production, you will have to follow the next steps to show your favicon.
-
Enable the favicon in your application
-
Merge the favicon change to your sandbox (let's say dev to test)
-
Set the image you want to use in the configuration of the test sandbox
Merge your development environment into your test environment once more to mass compile your pages and display the new favicon in your sandbox.
Once done, a beautiful icon will display at the top of your browser!