Showing a list of users and their tasks
Use case 6 of a 9-part series. Learn how to show a list of tasks with their corresponding user.
In this article, you'll learn how to show a list of tasks with their corresponding user.
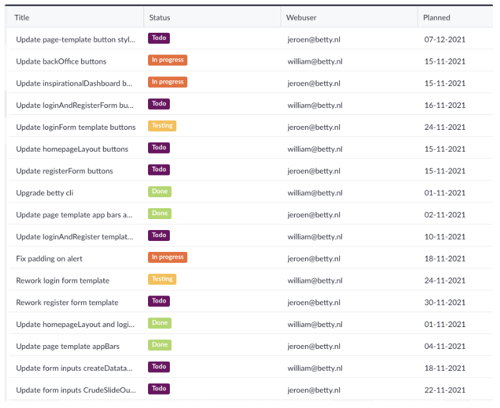
Before we start, we will need some data. We’ve prepared the following tasks to show you how this works:
There is a belongs to relation between the tasks data model and the web user data model.
This means a task can be assigned to only one web user. The other way around, a web user can have multiple tasks assigned to him/her.
Create a data list of web users
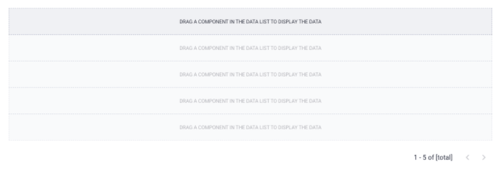
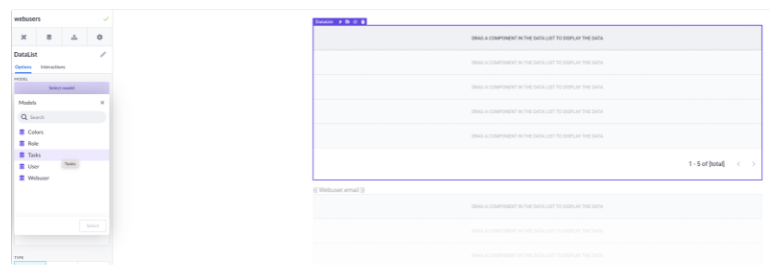
When you drag a Data list component on the page, you will see something like this:
A data list can be attached to a data model just like the data container and data table we saw in the cases before this one. Every component dragged in the data list will be repeated for every record found in the data model the data list refers to.
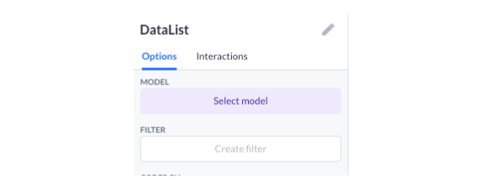
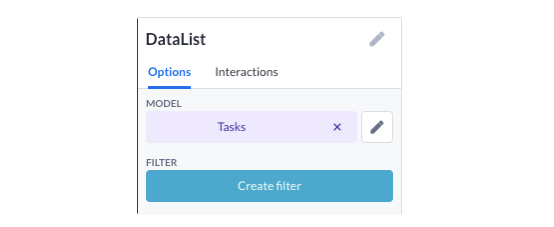
We select the Data list and take a look at its options:
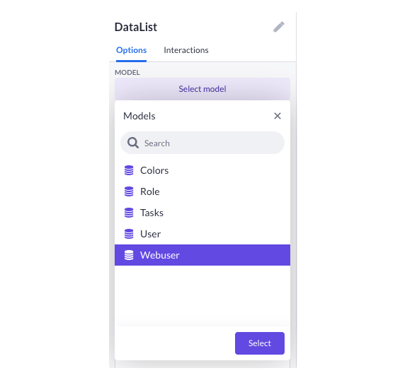
For this use case we will select the web user model but without filter, because we want to see all web users.
Now that we have selected our model, we still need to drag in some components to show the data. But you can press play, just to see what this will have as a result:

Alright, so we already know there are 2 web users by looking at the pagination. We know that fetching the records succeeded. So now we will drag a component in the datalist to show the email address.
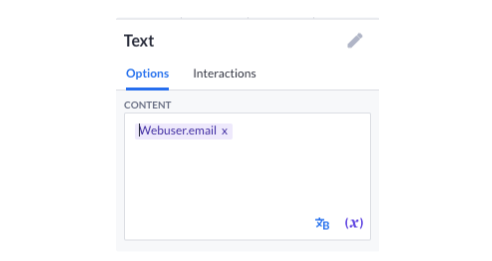
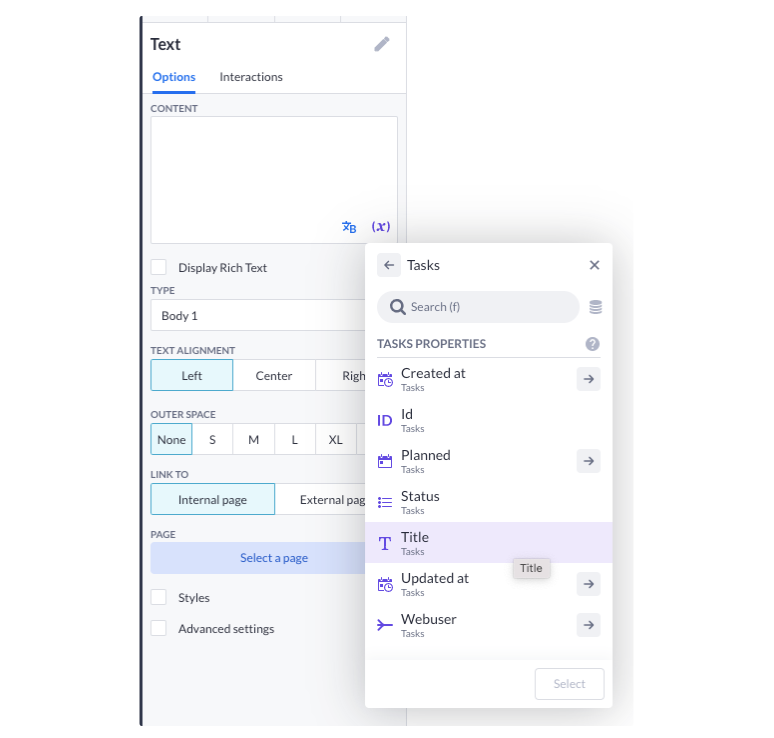
Drag a text component inside the list and select it:

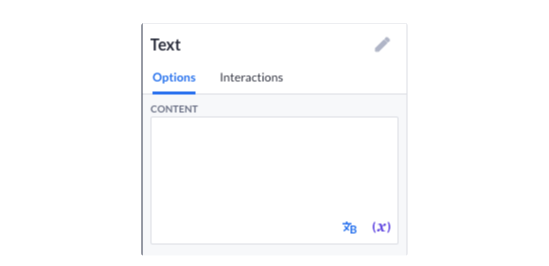
The options are shown on the left:

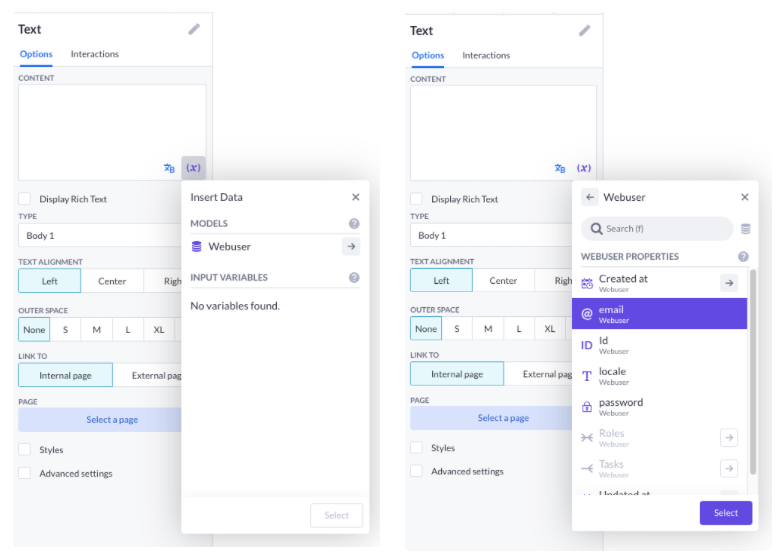
In this content option we can select the email address property from our webuser data model:

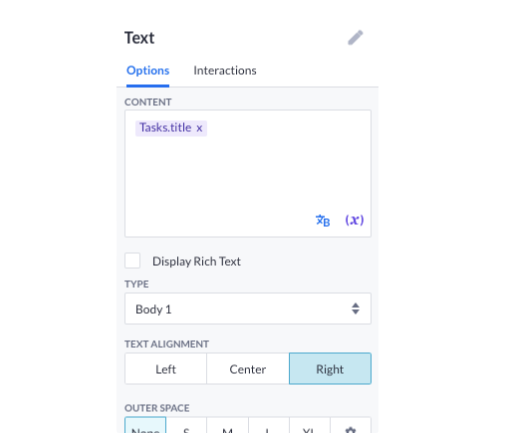
The content option will now show this:

And on our page, we will see this:

See that we show that whatever you drag in the data list, will be repeated for every record found in the data model.
Now when we press plat we will see this:

You probably guessed that already, but it is nice to see that it works!
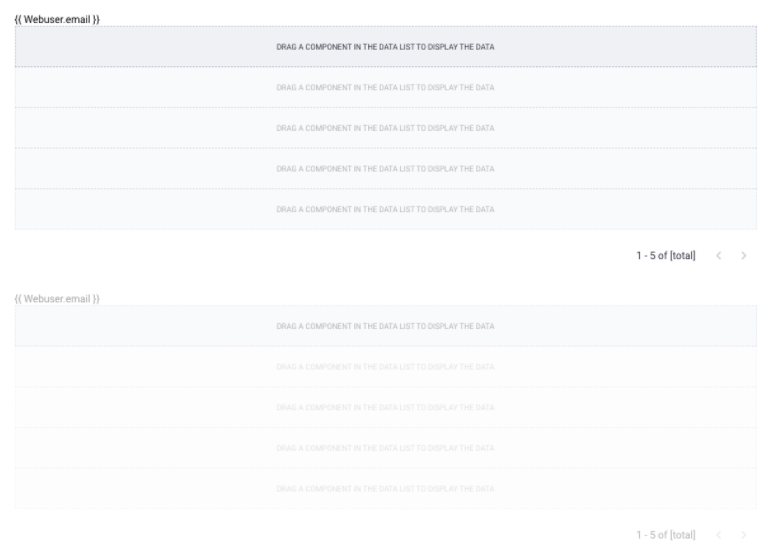
All right, now to show another list, we have to drag another data list inside our data list.
It will look like this:

This is just for demo purposes only, so we don’t worry about styling here.
Alright, when we select our new data list we will select the tasks model. This is needed because at the time of writing, we don’t allow the direct selection of relations yet.
So selecting our model will look like this:

Remember, a datalist doesn’t show data itself, so here we will drag a new text component.
In the content option we will select the title of the task:

You will notice that now we don’t only see the tasks data model, but also the webuser data model because in the context of this text component, both models can be found.
For a better view of what is what, we can set the alignment of this list of tasks to the right:

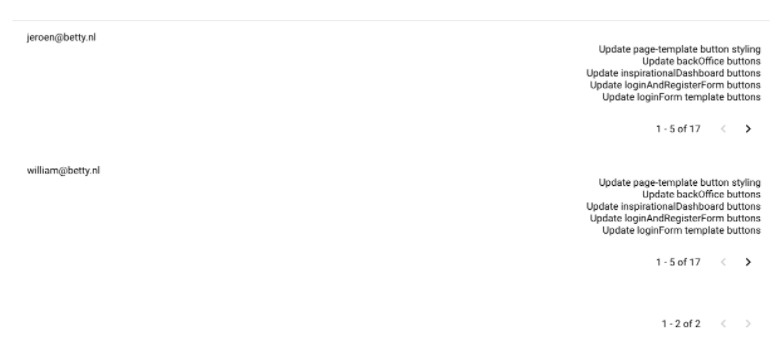
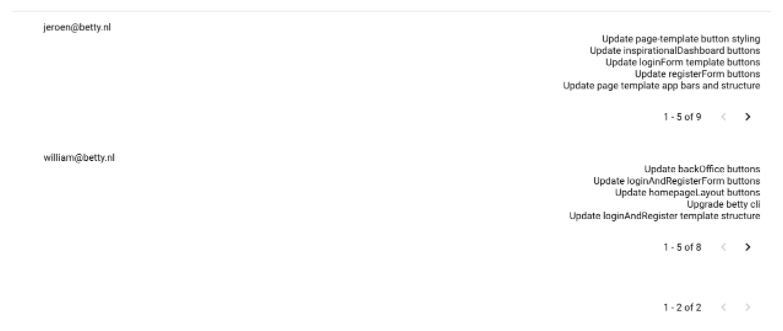
Now, when pressing play, our page looks like this:

Okay, almost there. But you see a total list of tasks for every webuser found. This is not what we want, we want to see the tasks per user.
We go back to our data list based on the tasks model and create a filter.
The data list shows these options:

And we press Create filter.
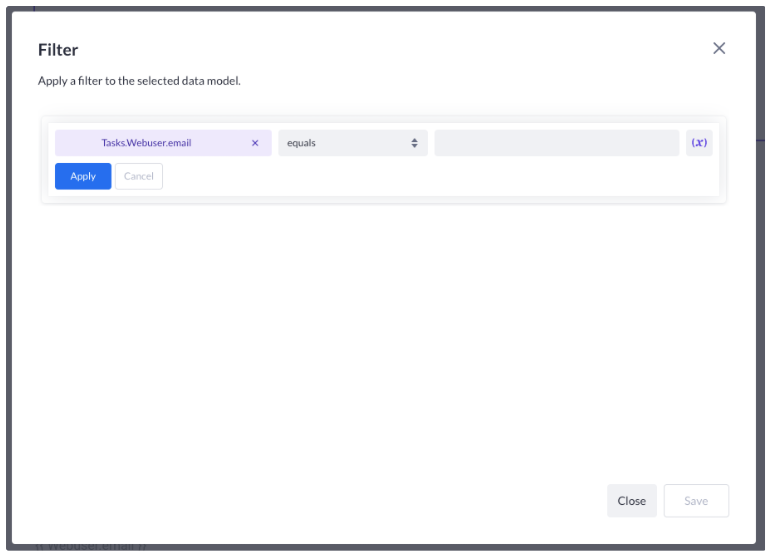
Here we will select the web user email on the left-hand side:

We keep the comparator equals.
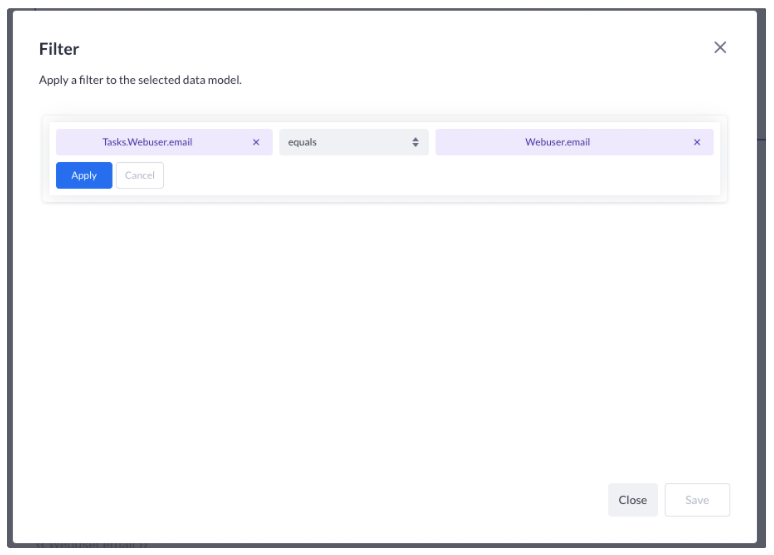
Now on the right-hand side, we get something interesting. We want to filter on the email address of that record. We press the purple x button and select webuser and the email address property.
After doing that your filter looks like this:

Now press Apply and then press play to see the result:

Now, this looks a little strange of course with all this pagination, so let’s remove the pagination from the data list which shows the tasks.
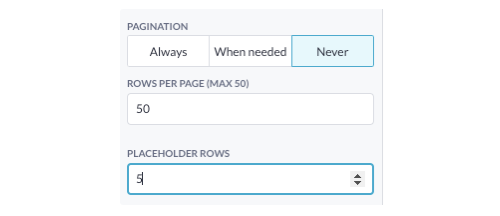
We select the data list to see its options. We use this setup for now:

So we NEVER show the pagination.
We will show a max of 50 rows per page, in this case, more than sufficient, because you have seen our data (we only have 17 tasks in total)
And we will show 5 placeholder rows. This is for the builder side only, else you would see 50 repeated items per row, which is not that pleasant to edit.
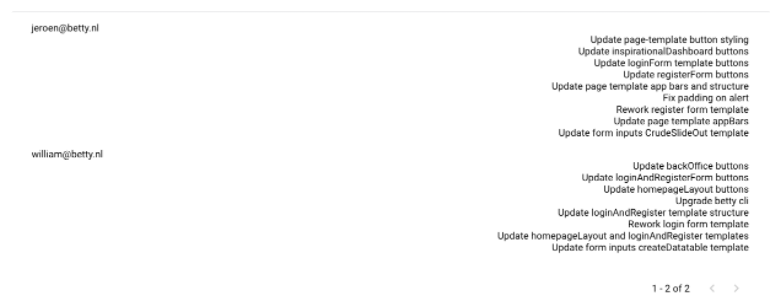
All right, now when we press play you will see this:

Next up, show a list of users and tasks with a certain status.