Showing a single task
Use case 1 of a 9-part series. In this article, you'll learn how to show a single task.
Before we start
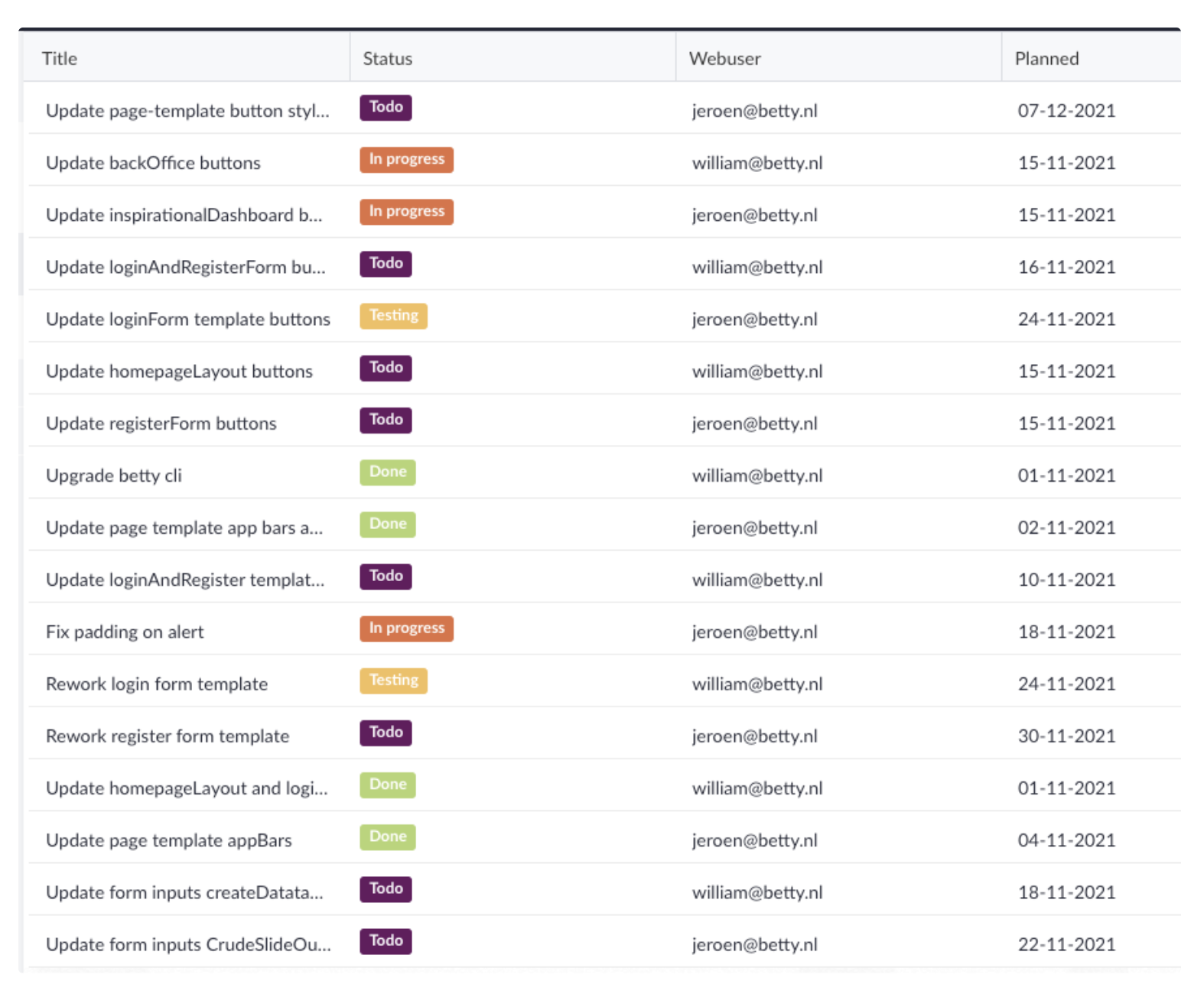
Before we start, we will need some data. We’ve prepared the following tasks to show you how this works:

Use a data container component to fetch one record
To show a single task, you can use our Data container component. This component is designed to fetch one record from the database and show some or all of its properties.
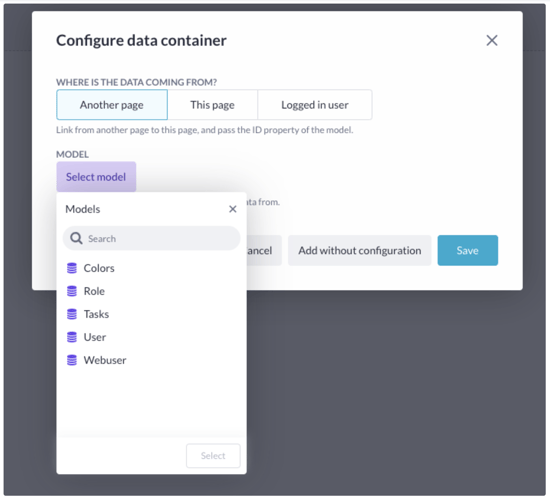
When you drag our Data container component, a modal will appear, and you can select the data model from which you want to show a record.
That will look like this:

Now you can select the data model Tasks and press Save.
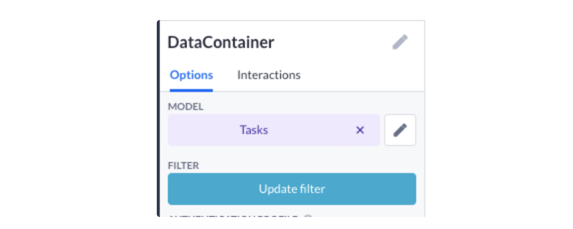
Your Data container will be on your page with a model selected from its options and a default filter.

Let’s take a look at that filter by pressing the Update filter button.
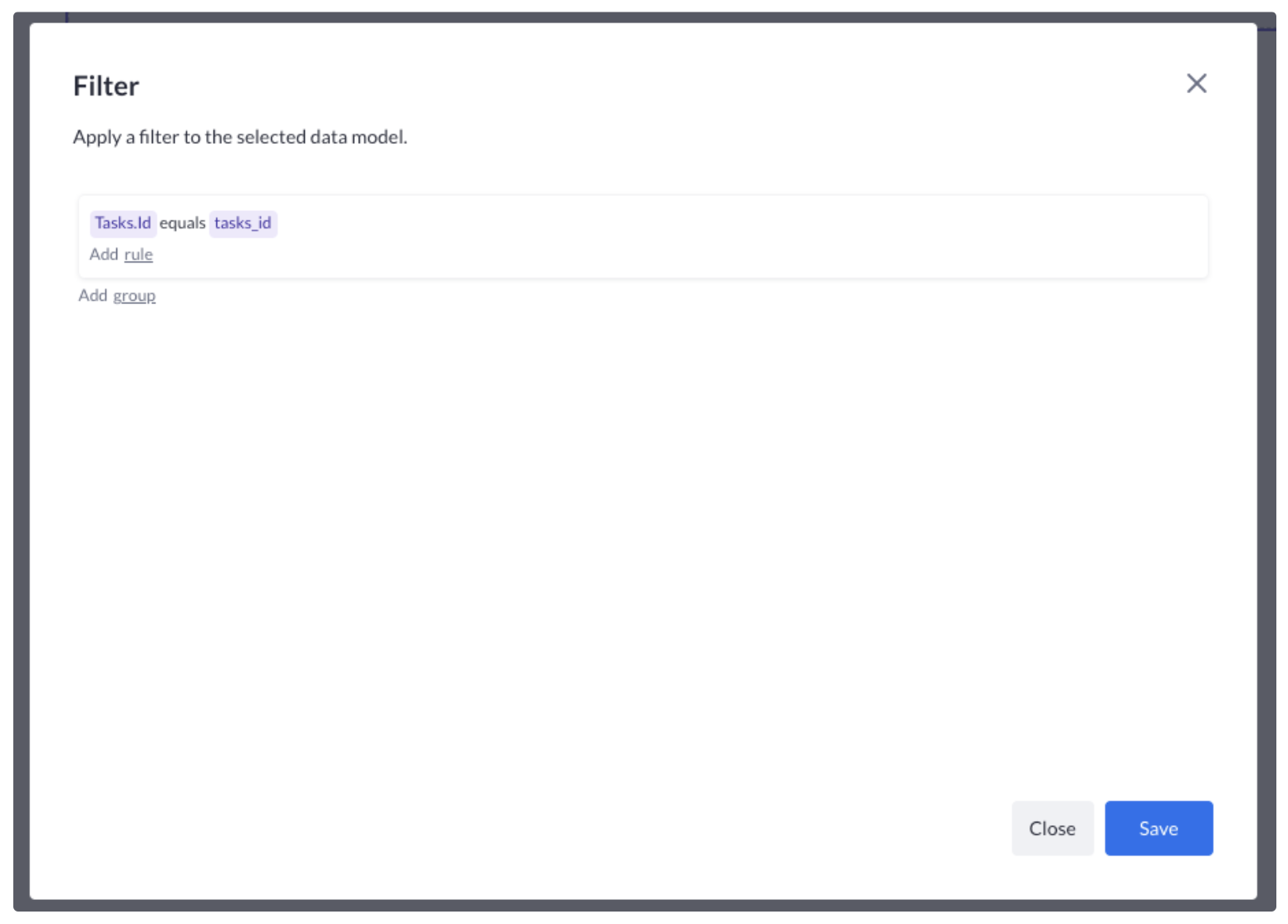
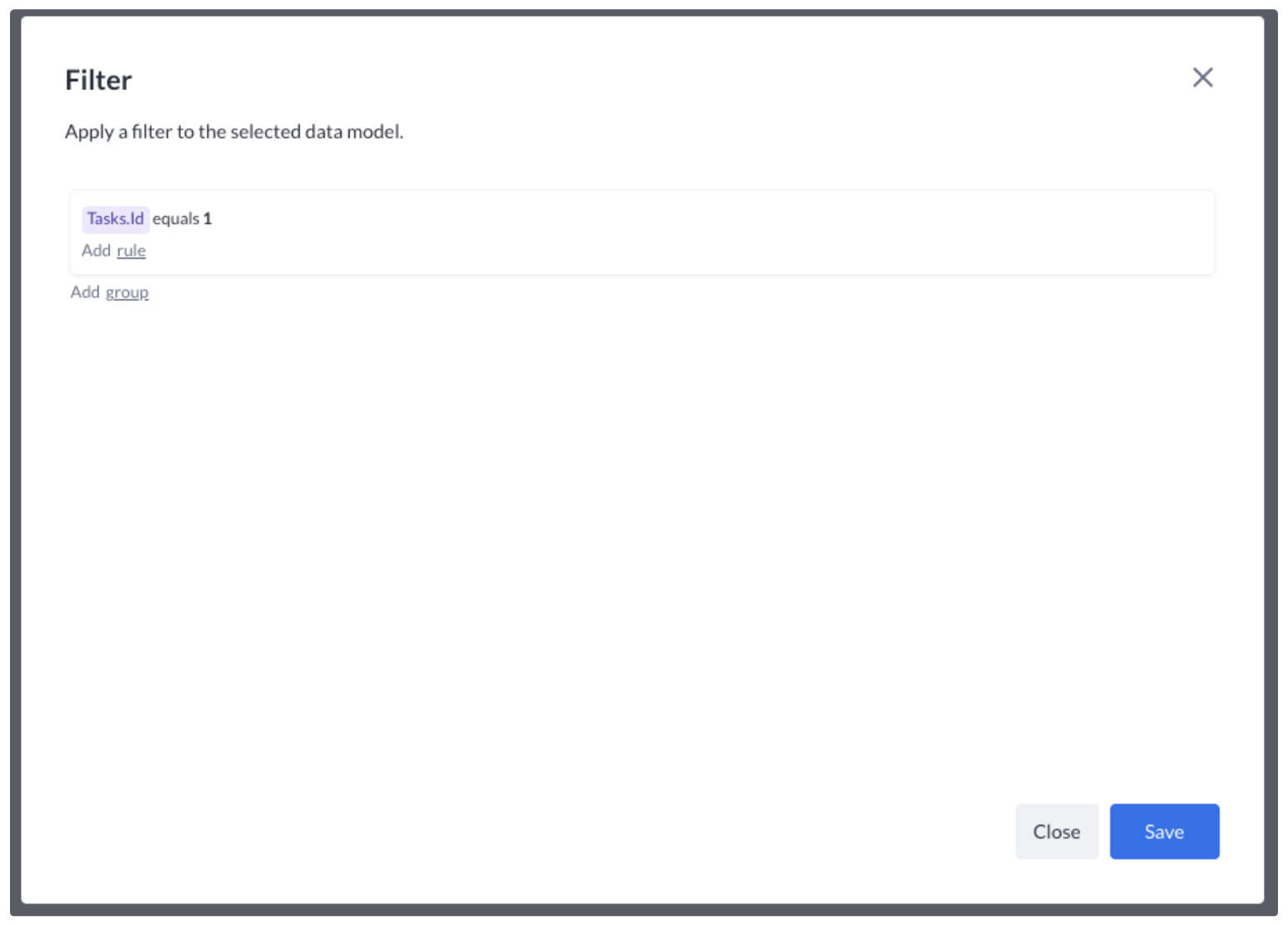
It should look like this:

This means that a record will be fetched from the data model Tasks where the ID equals the input variable tasks_id.
Alright, we can close the filter for now. We’ve seen what it has selected. We will show you another example below but first, start with the default behavior.
Using an input variable in a filter
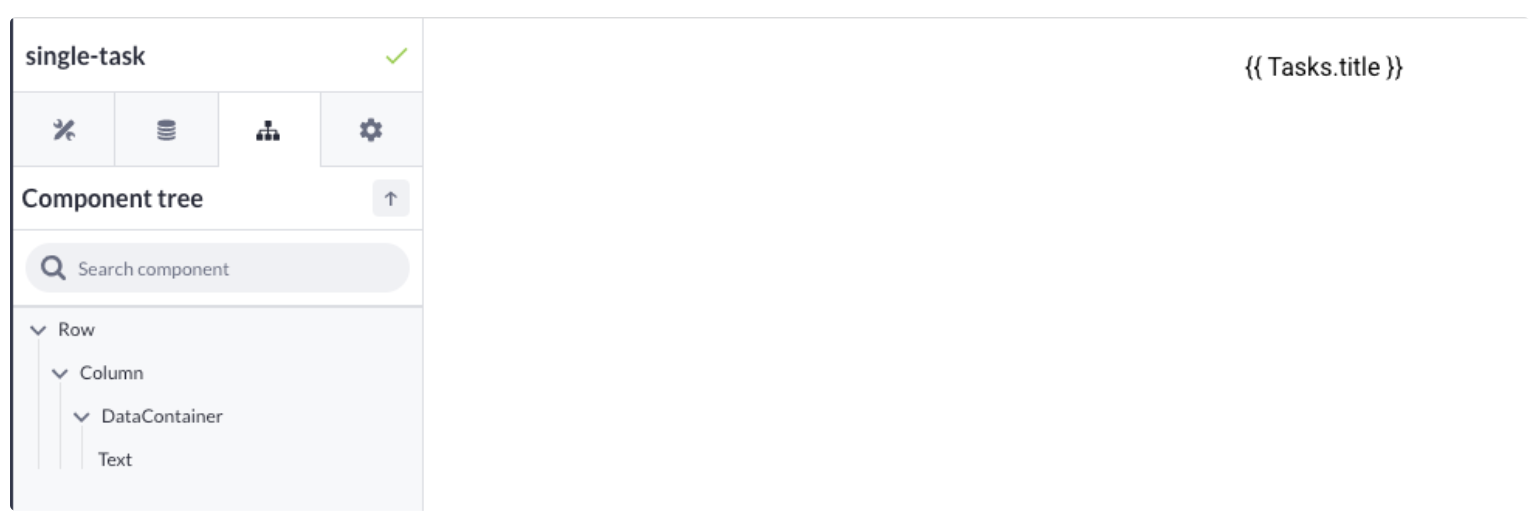
Now, because a data container does not show data itself, it only fetches it, we will drag a text component inside our data container.
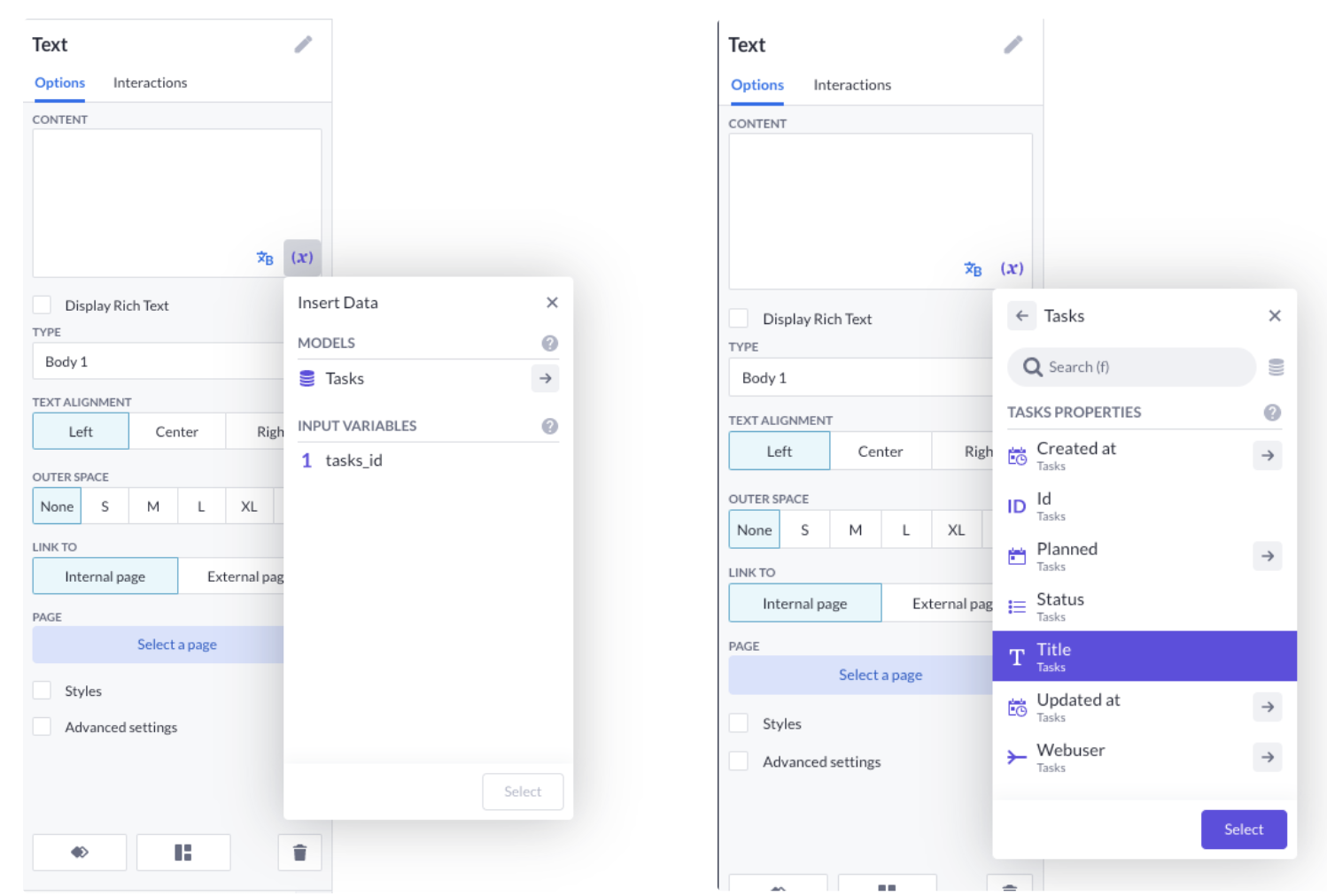
When you select the text component, you will see its options. In the content option, you can select a property of the task model which you want to show. In this case, there is a title, so we select the title:

Your setup should look like this:

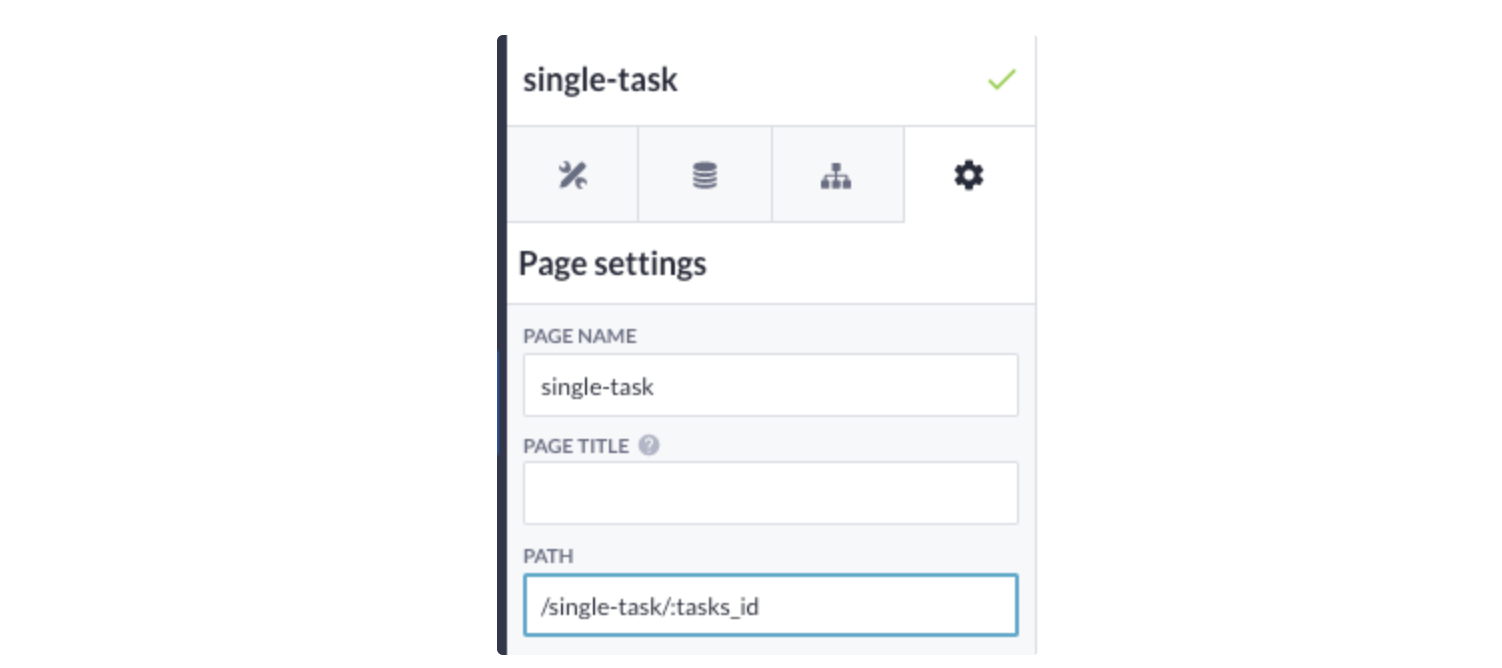
Because we are comparing our data to an input variable, we should make sure that there is an input variable. We can do that by altering the URL:

See the :tasks_id that has been added. That input variable will represent the value of the record ID that we want to see in our data container.
Press save in the page settings.
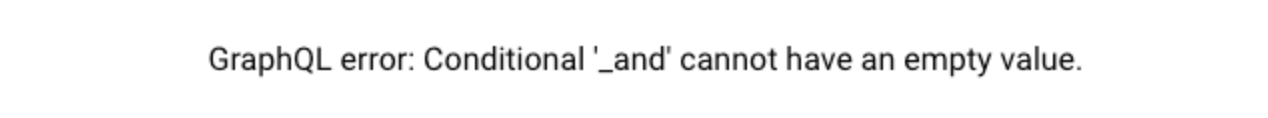
When we press play to see our result, this might happen:

This is because we have a filter that compares the property ID to an input variable, which we said we would pass in the URL, but by pressing play, there is no value in the URL yet, we just have something like this: single-task/:tasks_id. Now, we should change the :tasks_id by a number, which will get the record with the property ID matching the value of the URL.
So for example we change the URL to single-task/1. This should get our first record.

Which is the first record of my data model. Changing the 1 into a 2, or 3 should get another record as long as there is a match based on the ID property and the value you pass in via the URL.
A filter without input variable
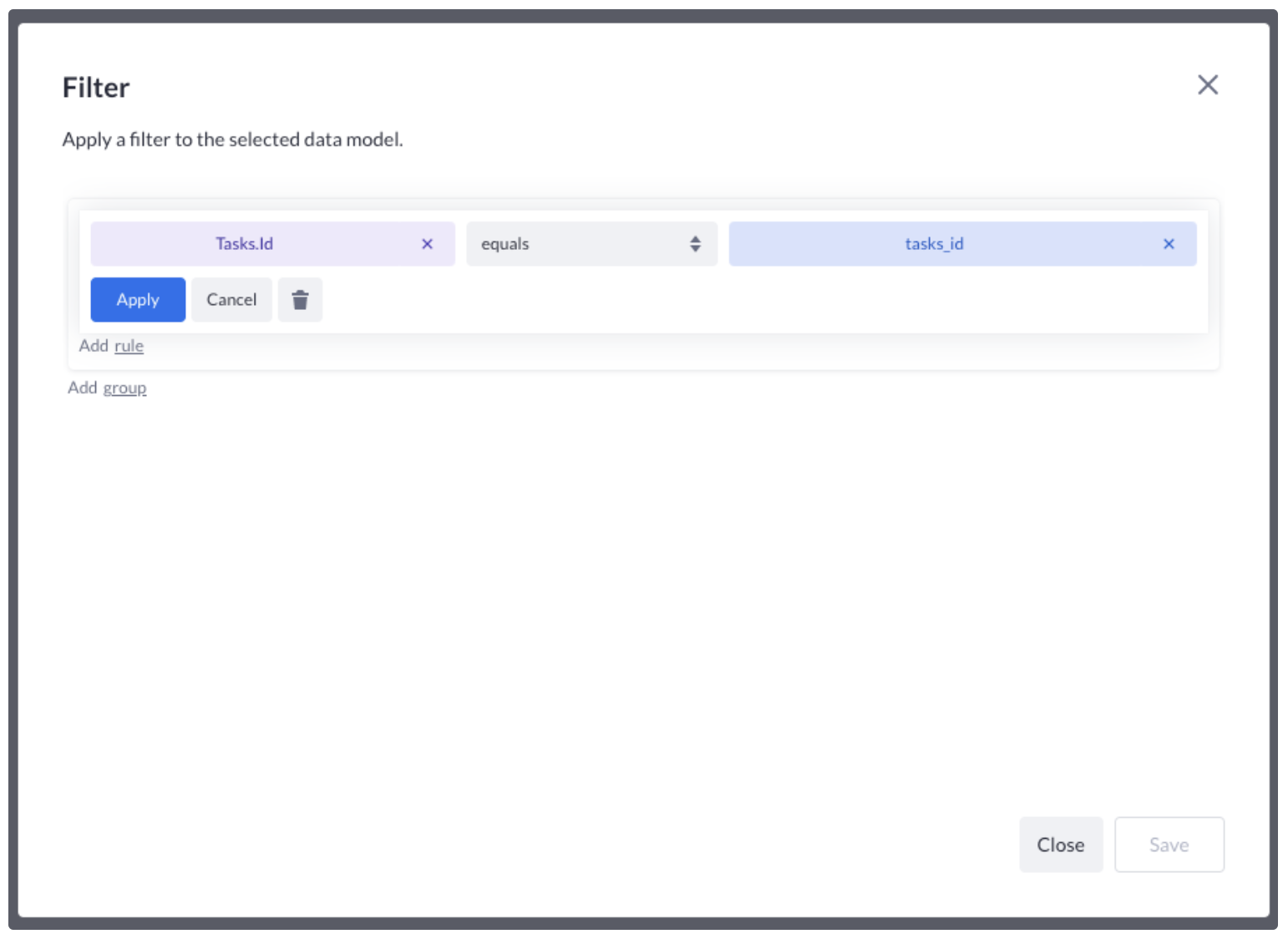
Let’s go back to our filter and instead of using an input variable, we will use a static number. When we click on the row, it will be editable and look like this:

Now we keep the values on the left and middle because we still want to compare the ID of the tasks model with a value that we set on the right side.
On the right, we press that little x to remove the input variable and we type a 1. After this, we will press Apply.
Your filter should now look like this:

When we press Save the component option the filter has been updated.
We can press play again to see what happens.

Now we can change the number in the URL, but the data won’t change any more. We have changed the filter to an ID property that should match a static value of 1 instead of the value of the input variable.
The use of an input variable can be convenient when you want to show a detail page based on one record for example.
When you decide not to go for an input variable, you might want to delete it via the data tab and remove it from your URL.