Example of an oData script for use with remote data sources
The example oData script in this article explains the different parameters that need to be updated.
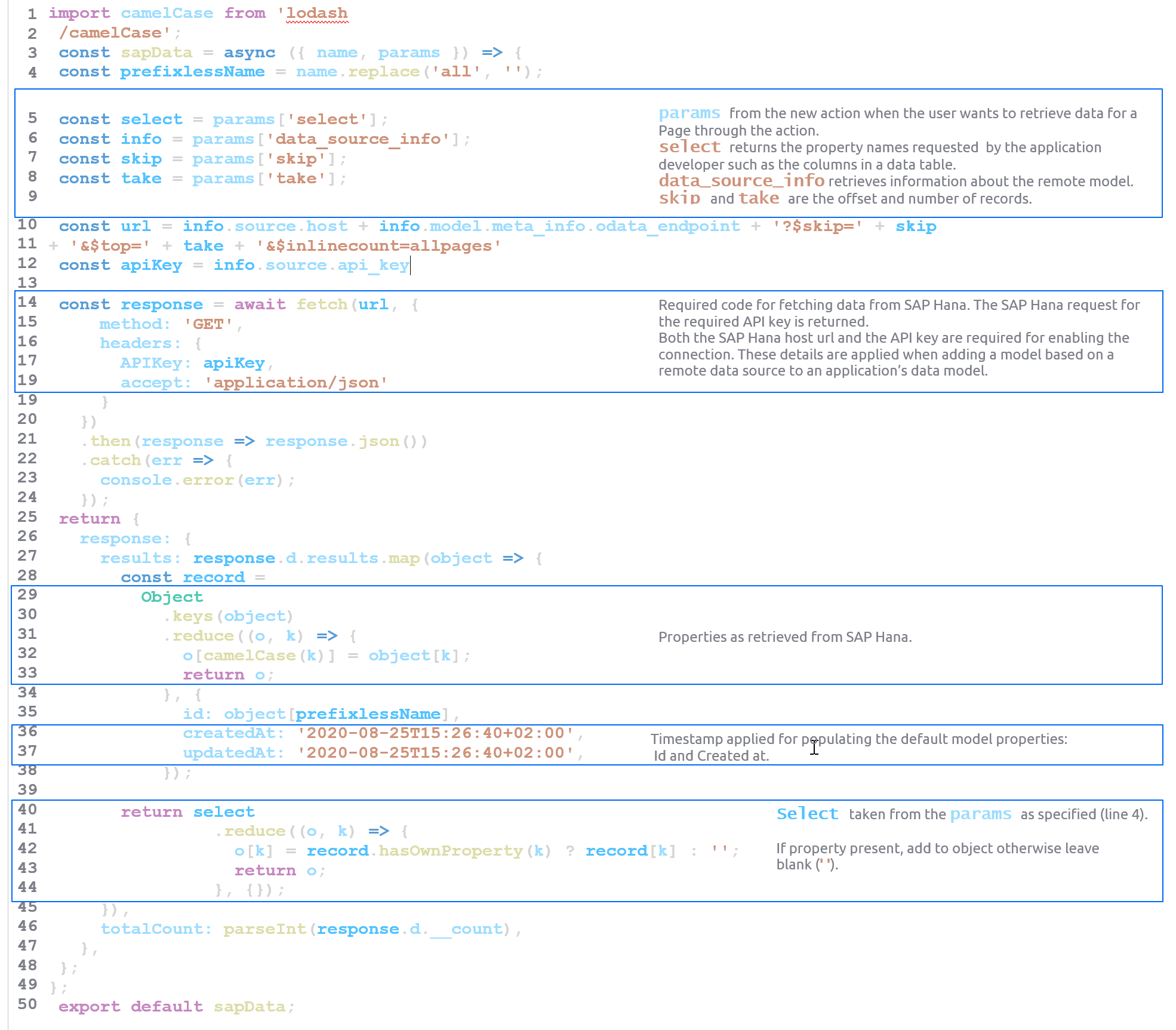
The following example script provides comments on specific details that need to be added for an application programming interface (API) for an oData remote data source.
Note: In the section following this image, an example code is provided that you can copy and paste as required.
You can click on the image to open in a separate tab to improve viewing where required.

Example Code SAP-data setup
You can cut and paste the following for customizing for working with remote data sources:
Example сode аunctions
If you would like the remote data source action events to support options, you will need to create a functions file as well.
The functions.json file will work together with your index file to support the creation of option you can use within your actions.
You can find example code for functions.json down below.
{
"description": "Description",
"label": "sapdata",
"category": "Misc",
"icon": "CreateIcon",
"options": [
{
"meta": {
"type": "Text"
},
"name": "name",
"label": "Name",
"info": ""
},
{
"meta": {
"type": "Object"
},
"name": "params",
"label": "Params",
"info": ""
},
{
"meta": {
"type": "Output",
"output": {
"type": "Text"
}
},
"name": "response",
"label": "Result as",
"info": ""
}
],
"yields": "NONE"
}