Getting started with Pages
Start building your application interface by creating a new page through the pages menu.
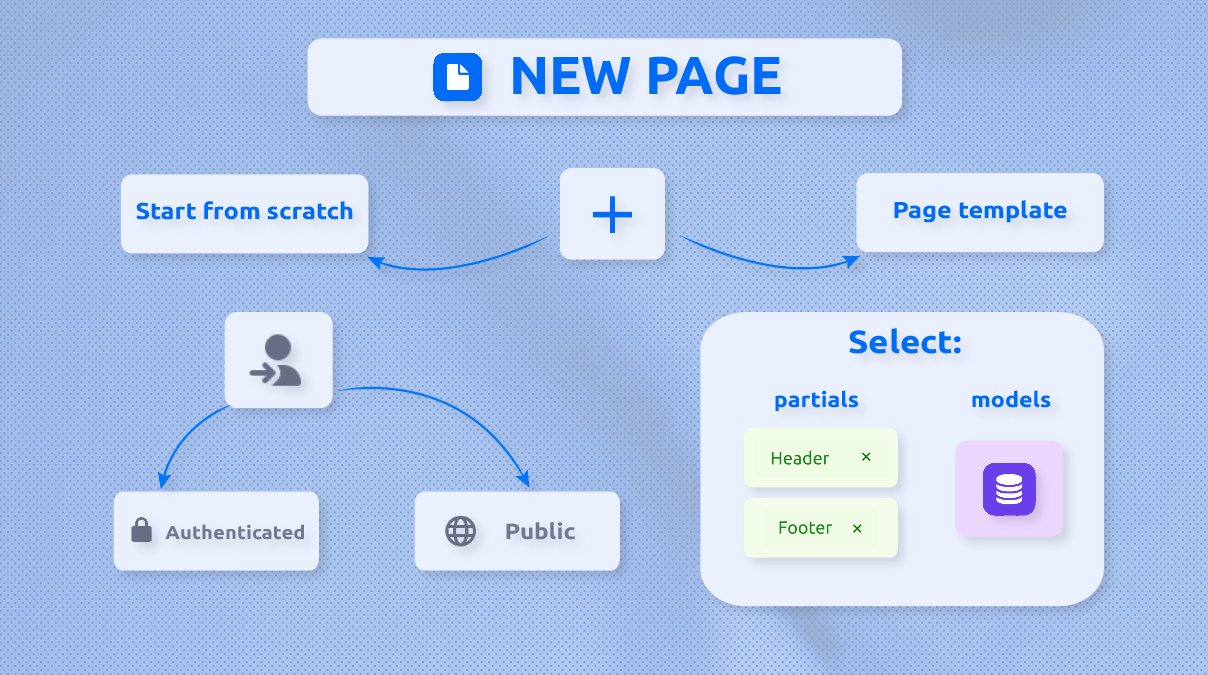
Pages section allows you to create new pages and build their interfaces while filling in your applications with data. Start building a page from scratch or use pre-defined page templates that provide solutions for certain use cases. Configuration enables you to choose the type of page (authenticated or public), header and footer partials, and connect data models.

Check out this video to learn more about the theory behind designing in Pages:
Let's check how you can approach the page builder in practice.
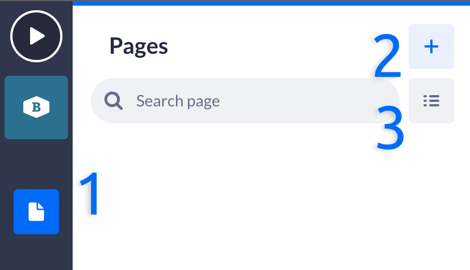
The page builder button (1) is located on the builder bar. The following provides a quick overview of how you start working with the page builder. When you click on the pages button on the builder bar, the pages quick menu is opened as shown in the example:

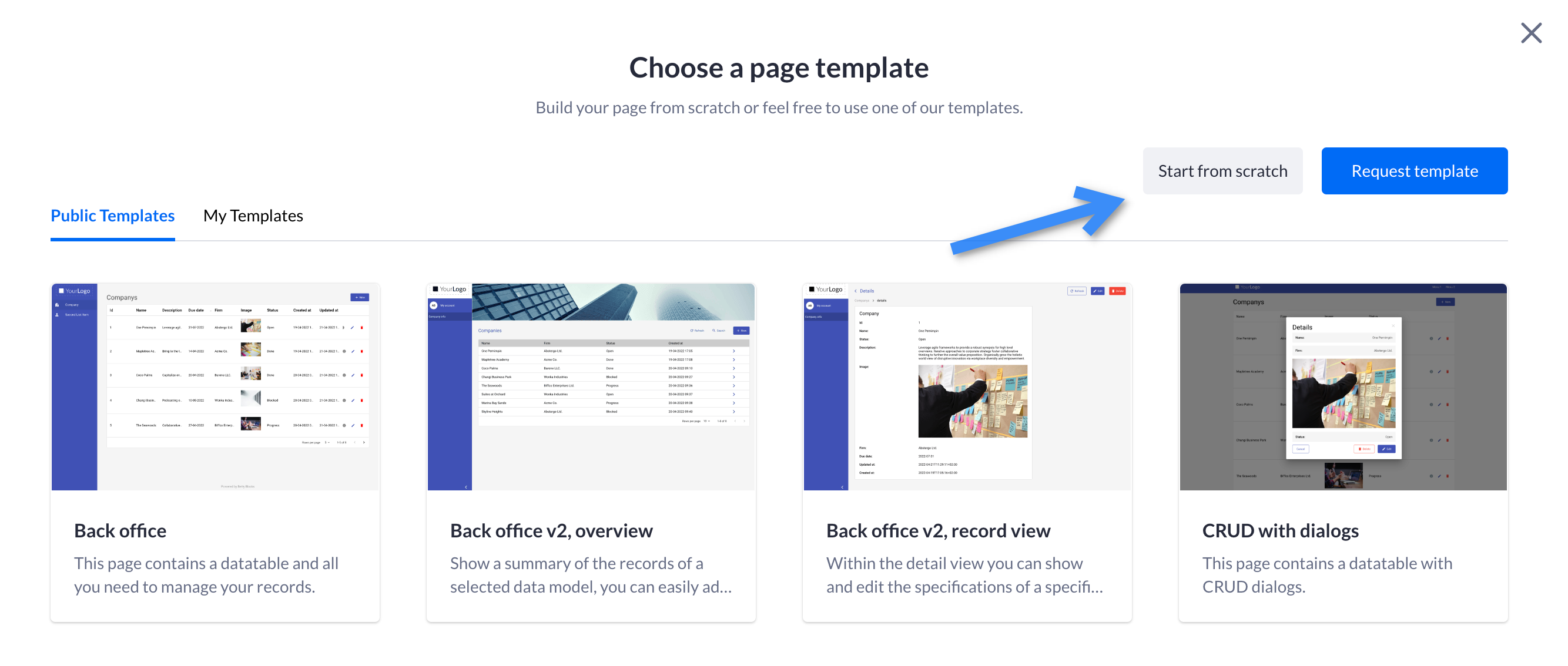
You can start building pages by clicking on the New page button (2). In Choose a page template, you can select either:
-
Start from scratch option to work with an empty canvas for building a web page.

-
Pre-designed template to adapt an existing layout to suit your requirements. You can go to this section to learn more about the page templates that Betty Blocks offers.
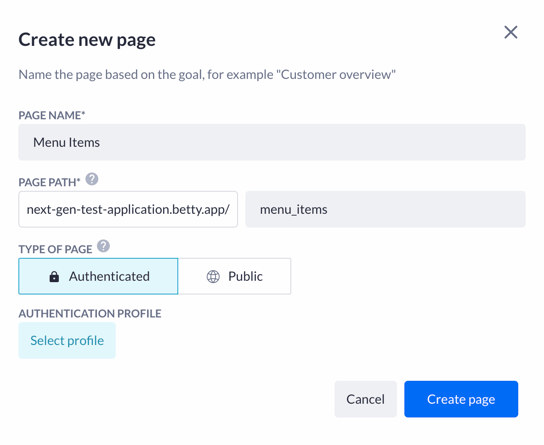
No matter if you choose to build a page from scratch or use one of the templates, the next step you have to take is filling in the page's details:

-
Page name: based on the goal of this page and should be chosen carefully
-
Page path: a part of your application URL, refers to the exact location of a page
-
Type of page: an authenticated page demands logging in, while the public has free access (set by default)
-
Authentication profile: with this option, you choose the profile to be granted access to this particular page
After you click on the Select a profile, you will need to choose a pre-created authentication profile or create a new one
Note: Read this article to learn how to set your first authentication profile.
Once you have added one or more pages for your application, you can work with the Pages overview (3). Here you have filtering by type of page (4), a search bar to look for a needed page (5), and a button to create a new page (6).

You can sort your pages by clicking on the column headers (Name, Path, Authentication, Created At, and Updated At) to organize them according to your preferences.