Displaying your images, videos or URLs
A guide on optimally linking the resources to your page.
Important! The storage we use for our files is currently being updated. This means that resources saved there will soon have a different URL. Make sure to look into your pages and update public files displayed with URL to the dynamic setup displayed below.
In application development we often link resources to our page, may it be a PDF, an image, or a link to another application.
These resources are an important part of your page, and it's therefore important that we make sure they are properly linked and preferably set up in a way that prevents them from breaking in case something changes.
Displaying resources
Many components offer the option to display resources via one of the available input fields in the components options. To learn more about the component options, see our component articles.

A fast and easy way to display resources on your page is to use the URL of your resource and paste it into the URL field of your component.
However, if this URL changes or ceases to exist, your page may show an error.

For optimally displaying your resources, we advise you to link to variables inside your application instead. This will allow you to keep the source the same and prevent your page resource from accidentally breaking if the URL changes due to unforeseen updates.
Storing your resources
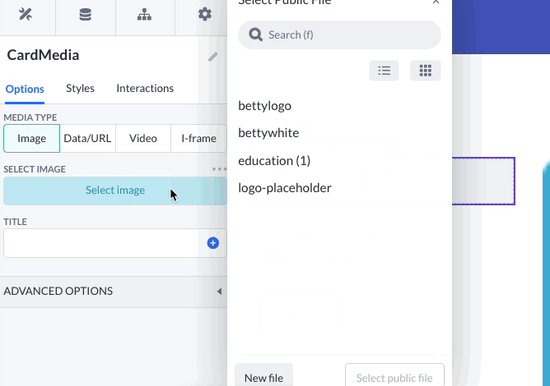
Public files
Your images, like your application logo or other files that are often displayed in your application, can be saved in the public files segment of your application.

Public files are ideal for files that aren't dynamically displayed on your pages and can be accessed by the link of the resource.
All public files will be available via the file selector options in your components.
Dynamic Files
Resources that can change per visitor or object, are ideally saved in your data model.
In your data model, you can configure the following properties to save your resources in:
-
Files property
-
Image propery
-
URL property
These can be selected in the data section of your component options, in this example I have a page variable available of an object that has an image property.

Besides always having dynamic access to resources stored in your application, you also can determine whether you want resources stored in your model to be public or private, giving you more control over the accessibility of your resources.

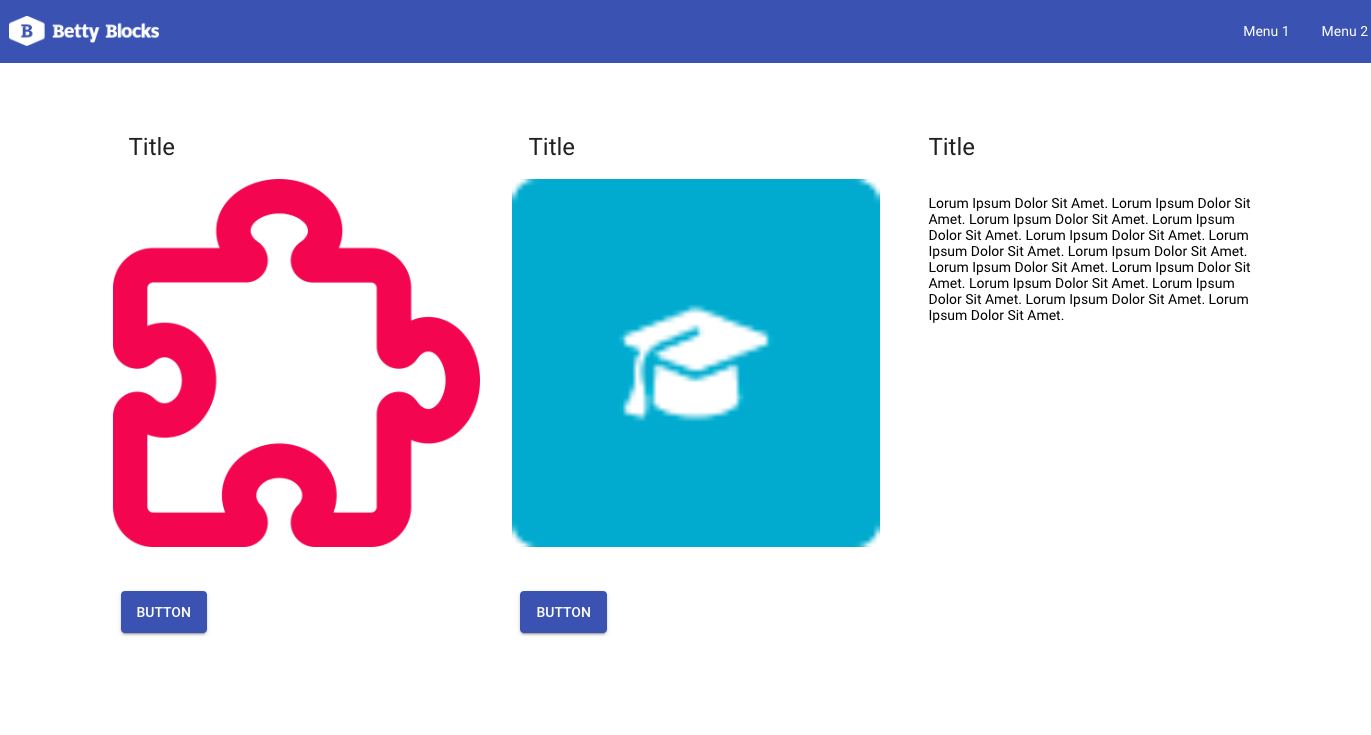
When opening the page I immediately display the stored images, the first from my model, the second via my public files. Both set up via a dynamic link to the storage location within my application.
Displaying hosted videos
In certain cases, you might want to display videos hosted in a different source than your application (Wistia, Vimeo, Youtube, Etc).
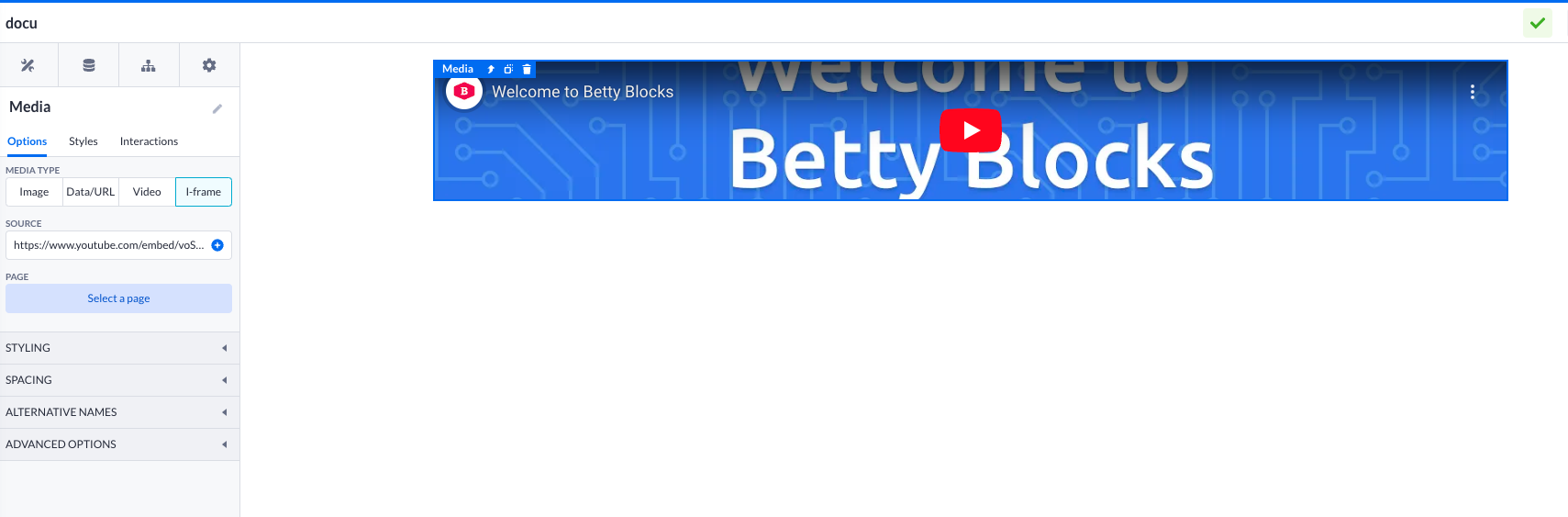
In traditional coding, you would (usually) use the iframe feature to showcase a video on your page. We can use the Media Components Iframe option to display videos.
In this example, we are using a link from Youtube to show on our page. YouTube’s embedded code when copy-pasting it is like this:
Copy-pasting this into the Iframe media type option doesn’t work out of the box, since the component encapsulates your URL in an Iframe.
The Media type option requires the regular link, or you can strip down the copied Iframe to take over some of the media players' settings.
Regular link
Stripped down Iframe link
When pasting the video link in your Iframe option's input, you will see the video appear on your page builder canvas, if the video is publicly available via the hosted source.

Reminder: When using a stripped-down Iframe link, you might have to adjust your application's web settings to allow your application's Content Security Policy to show the Iframe in your application's frontend, more about CSP settings can be found here.