Component navigation
Switch between parent and child components and navigate through them using the component path and the component tree option
After reading this article you’ll know how to:
-
Comprehend the page layer structure
-
Switch between parent and child components
-
Work with the component path and tree
While building the page layout, you will have to work with various components and therefore it’s important to understand their relationship and learn how to navigate between them. For this reason, this article will explain how to switch between parent and child components and navigate through them using the component path and a component tree option.
Component layers
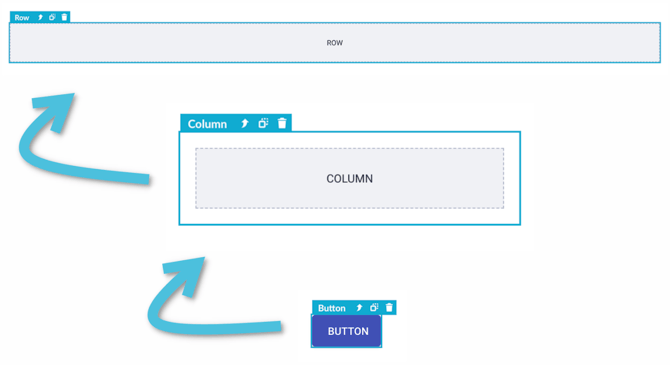
When you add components to your page canvas, they form layers. For instance, to add a new Button component, you need to place it into the Column component, and when you add one, the Row component is created. As a result, they form this three-layer hierarchy:

Switching between components
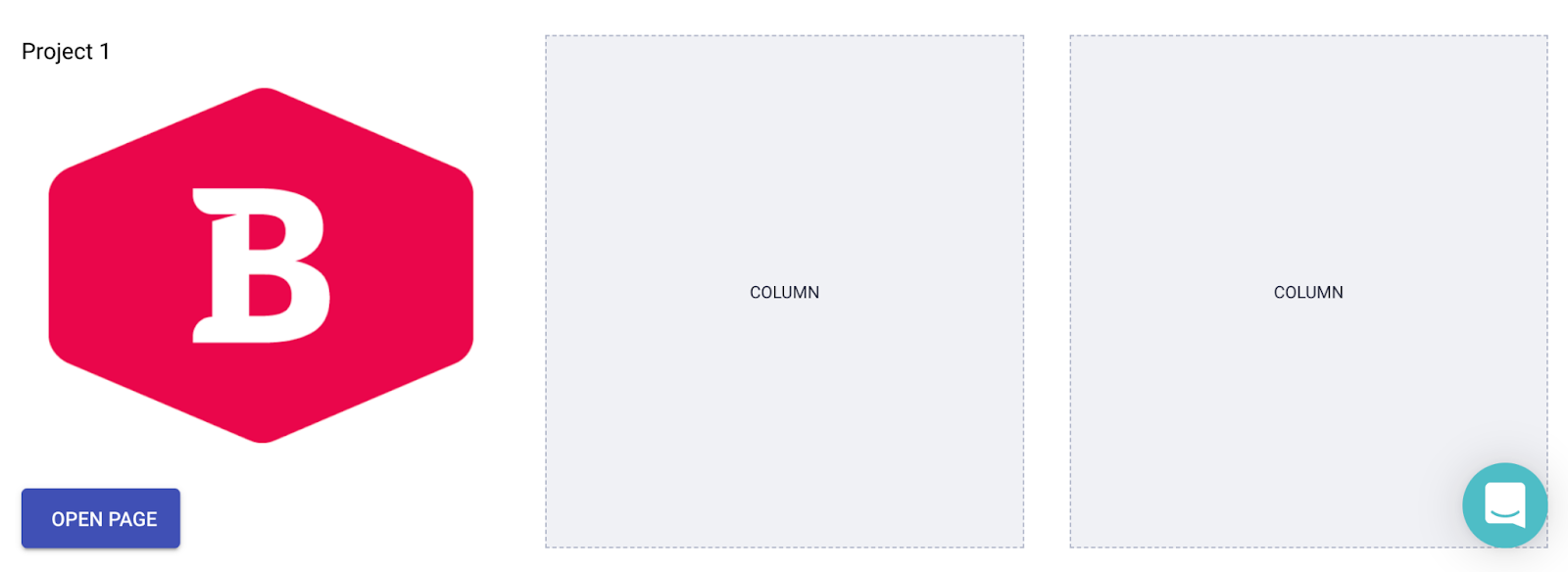
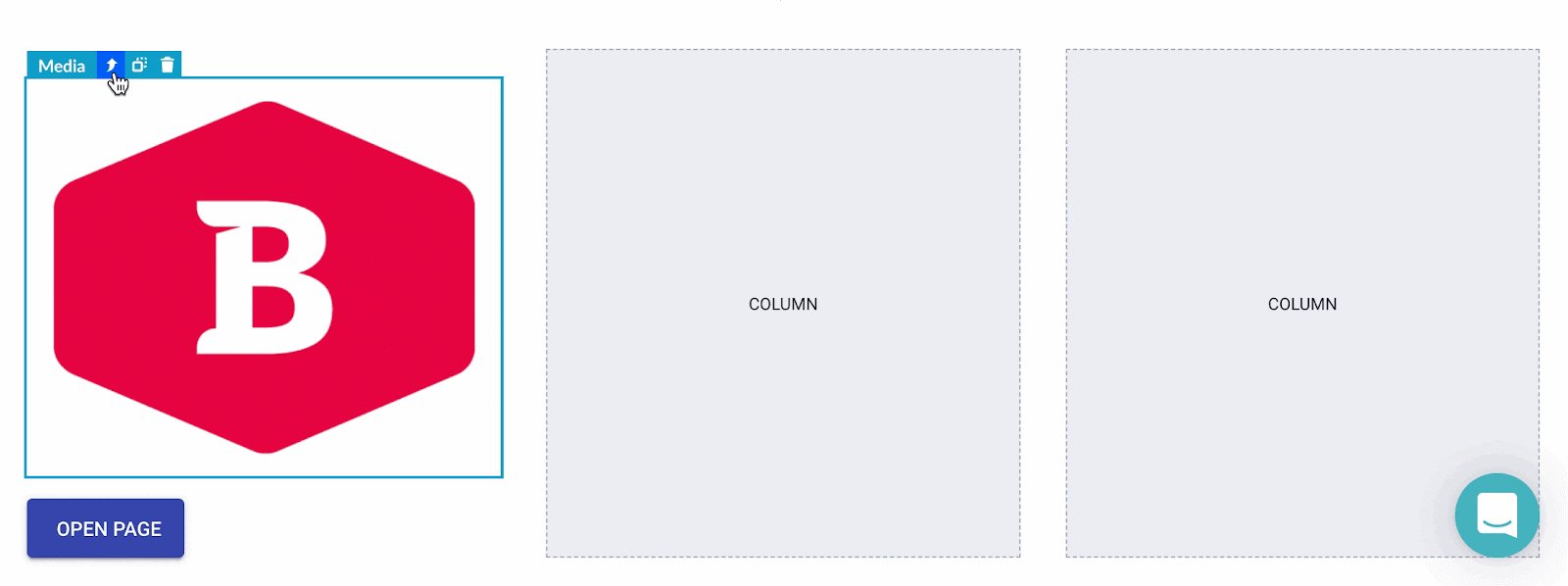
In the first example, we will take a look at how to switch between components. Here we see three Columns, one of which is filled with the Text, Media, and Button components, the two are blank.

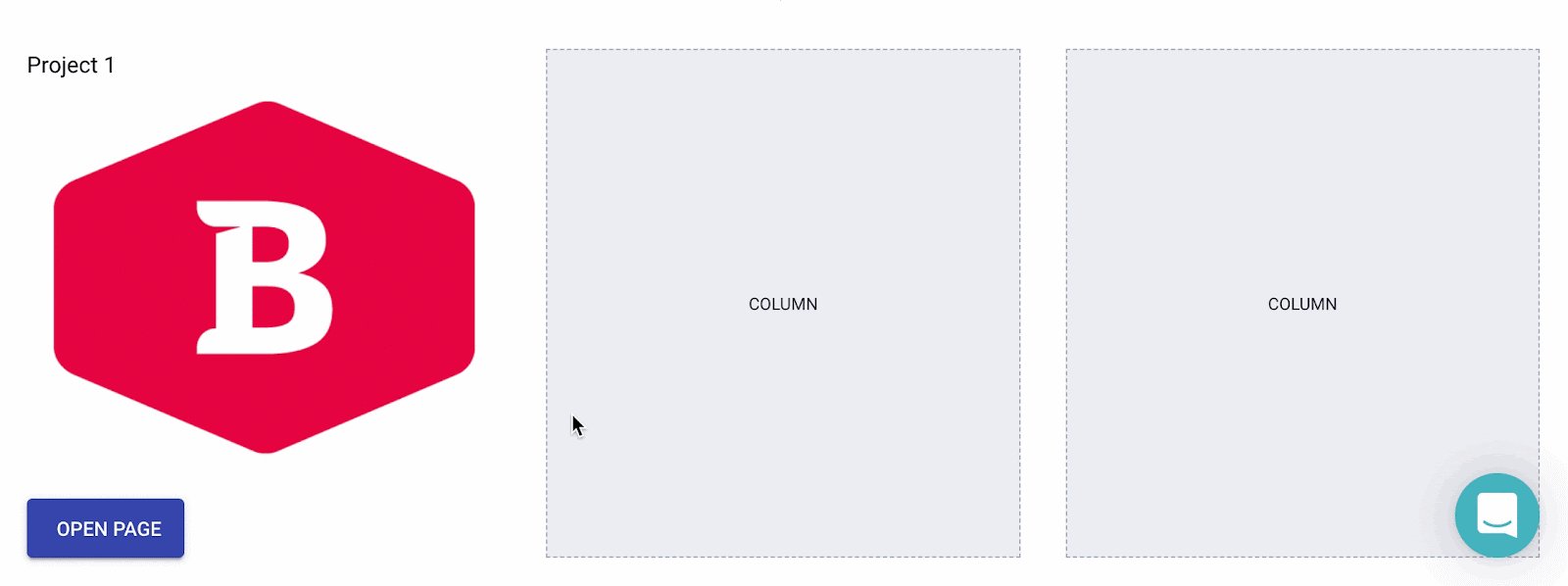
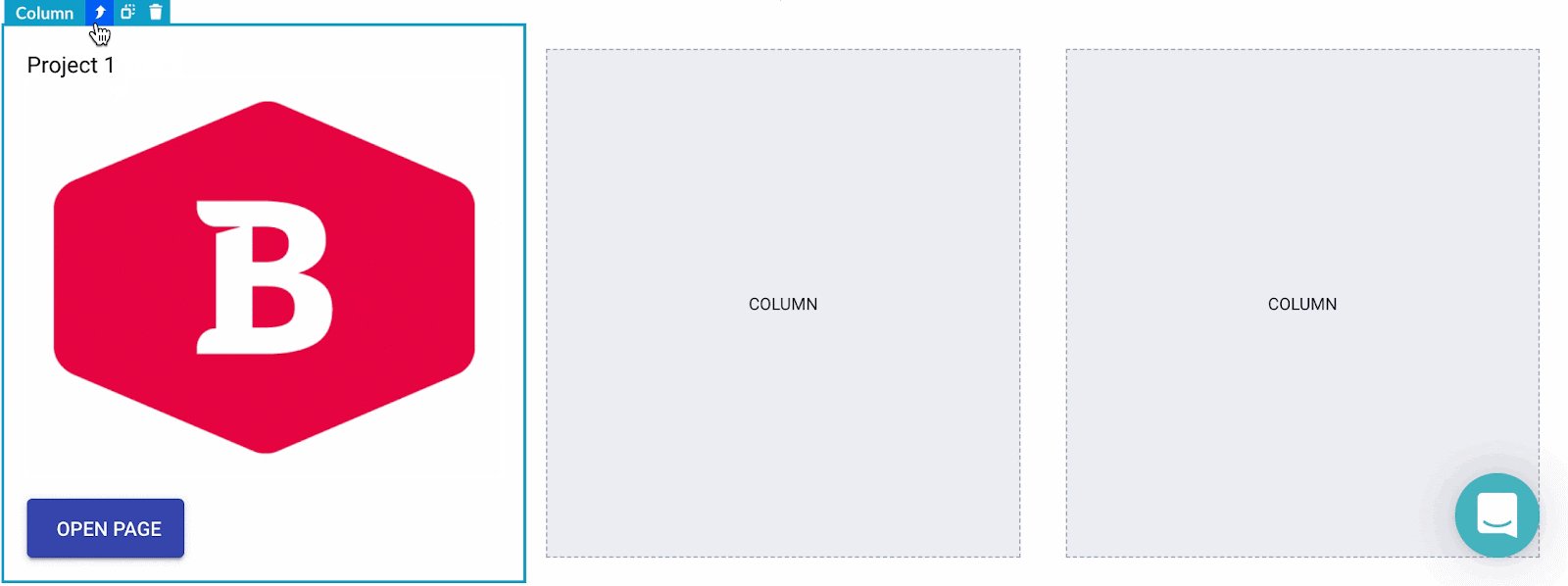
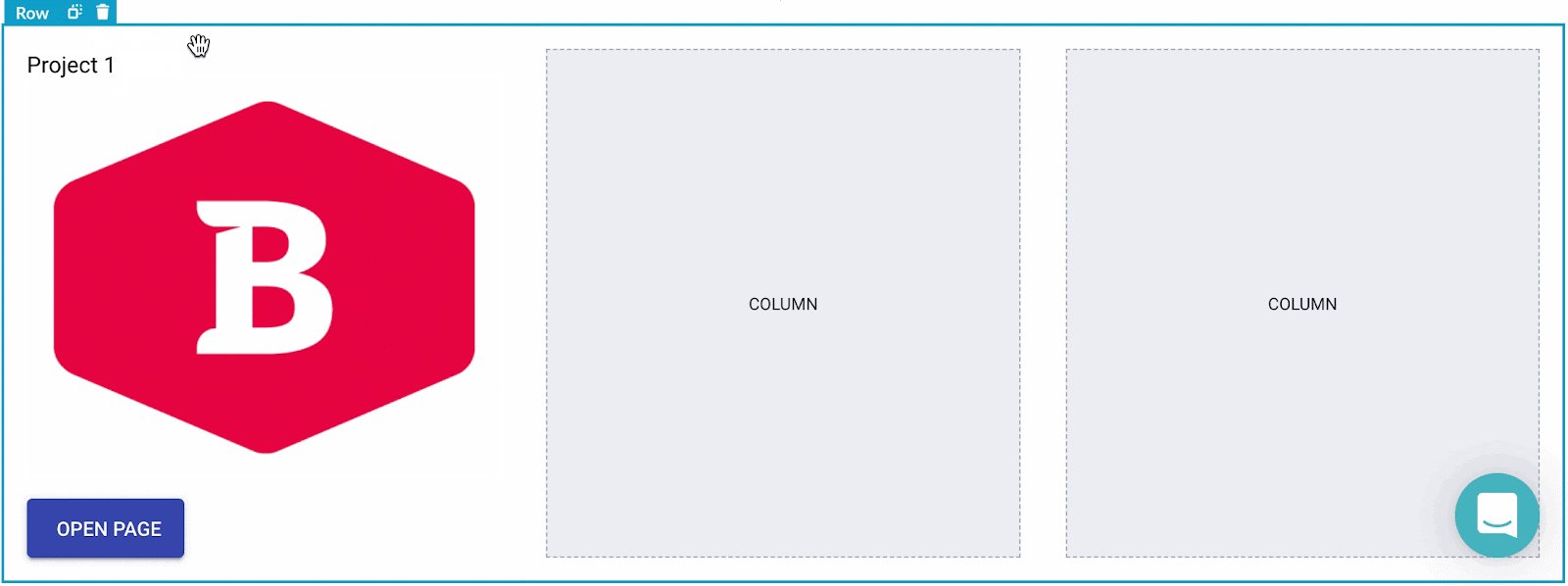
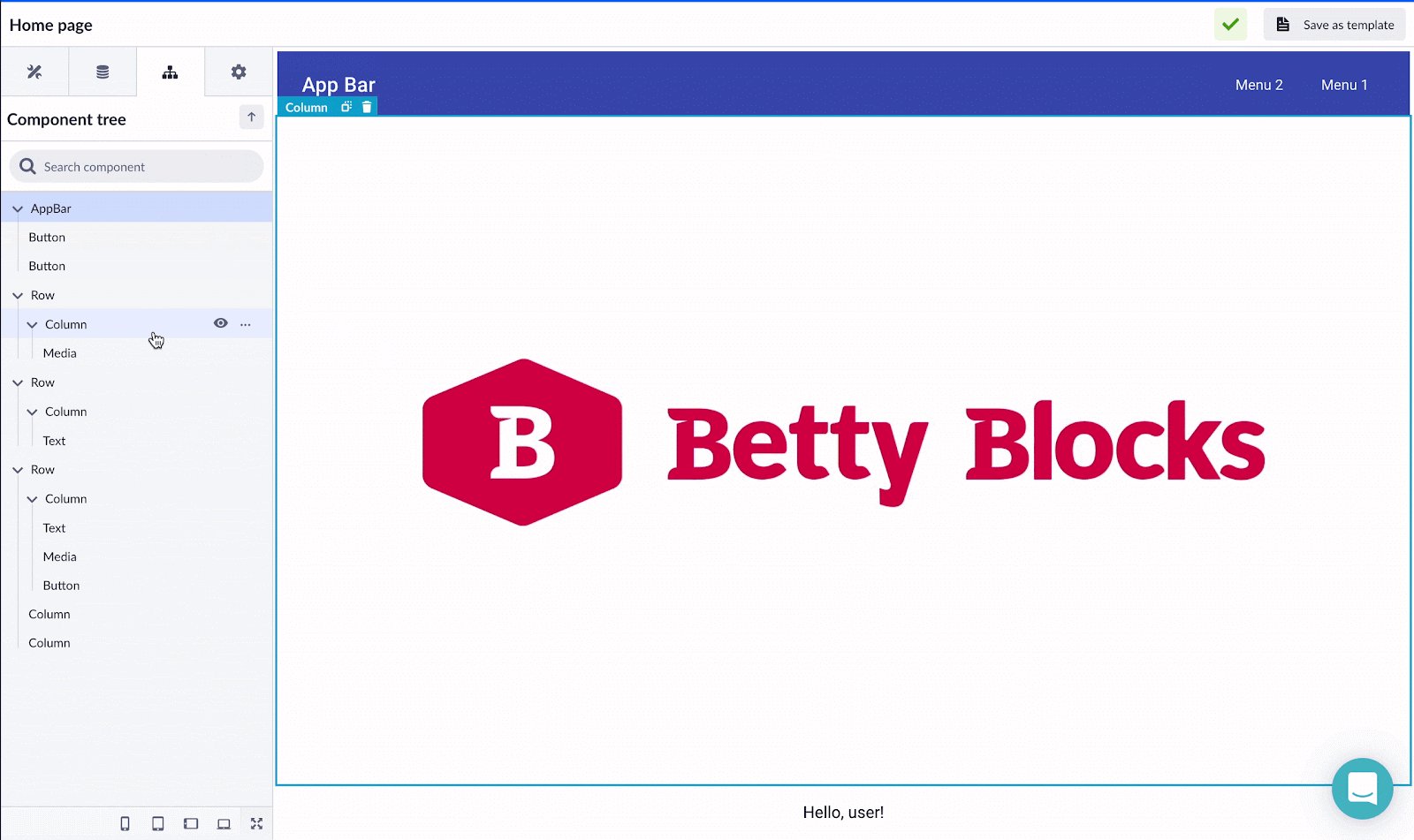
If you click once on the Media component (the same applies to the Text and Button), it will be chosen and its options will be visible in the sidebar on the left. Using key binds you can navigate to its parent components by clicking the upper arrow: you’ll see that it has the Column component upon it. By clicking on the same button one more time, you’ll get to the Row component and this one will be the highest in the components hierarchy as it unites all the columns.

Navigating via component breadcrumbs
The easiest way of navigating between components is via the component path. You can find it at the bottom of your page builder space as you select one of the components on a page:

This way, you can see all the parent and child components on your page, highlighted as you hover over each of the breadcrumb items within the component path.
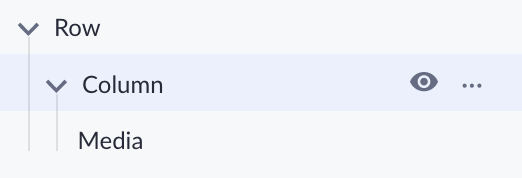
Navigating via component tree
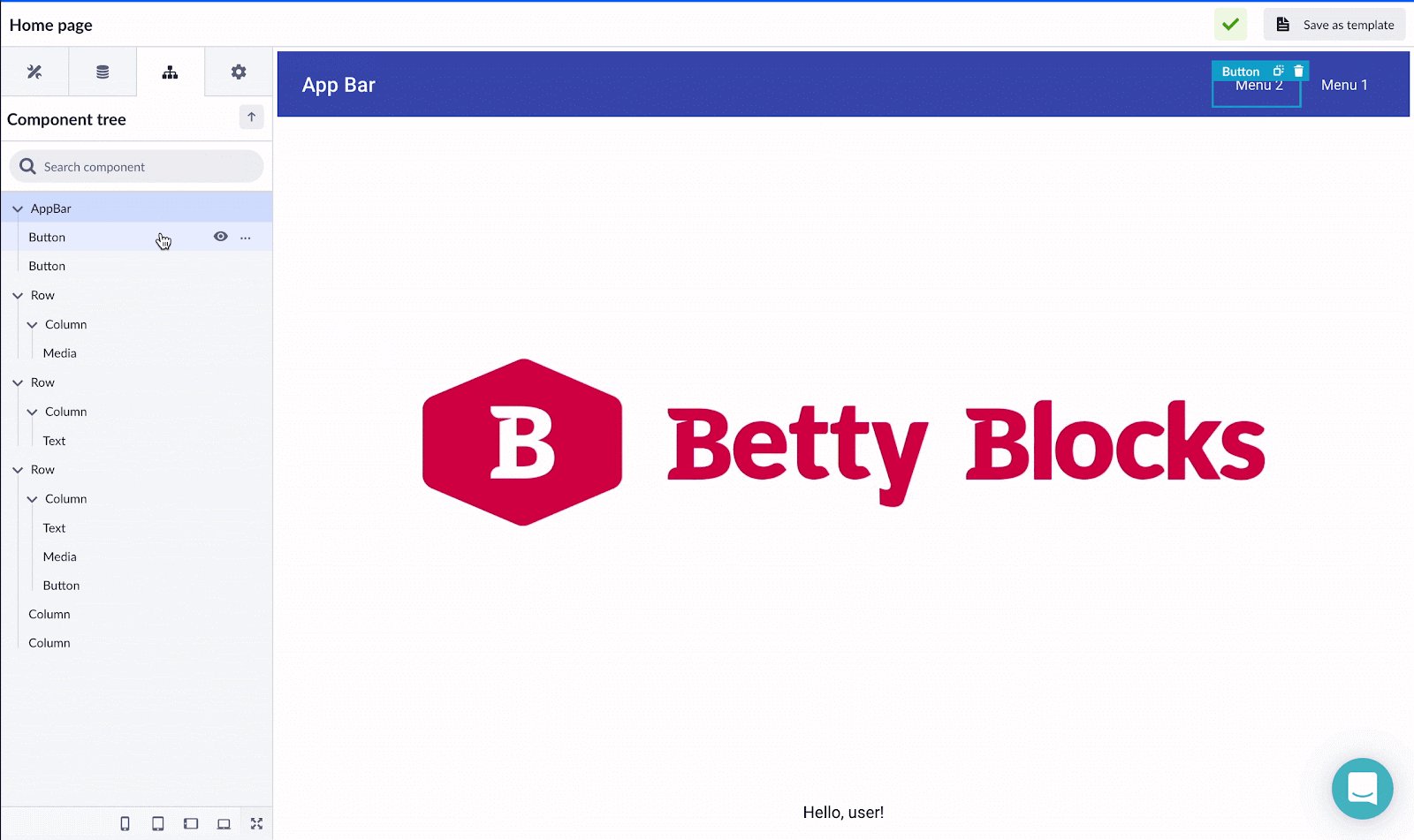
You can also navigate between components via the component tree. It’s even more convenient to do so in some cases. Also, it allows you to search for components that you need.
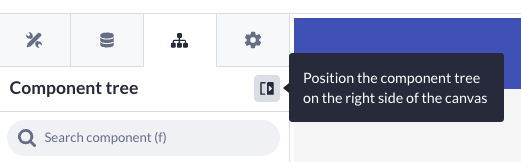
Open the component tree on the sidebar. Clicking the right-side button will move the entire component tree to the right side of your page.

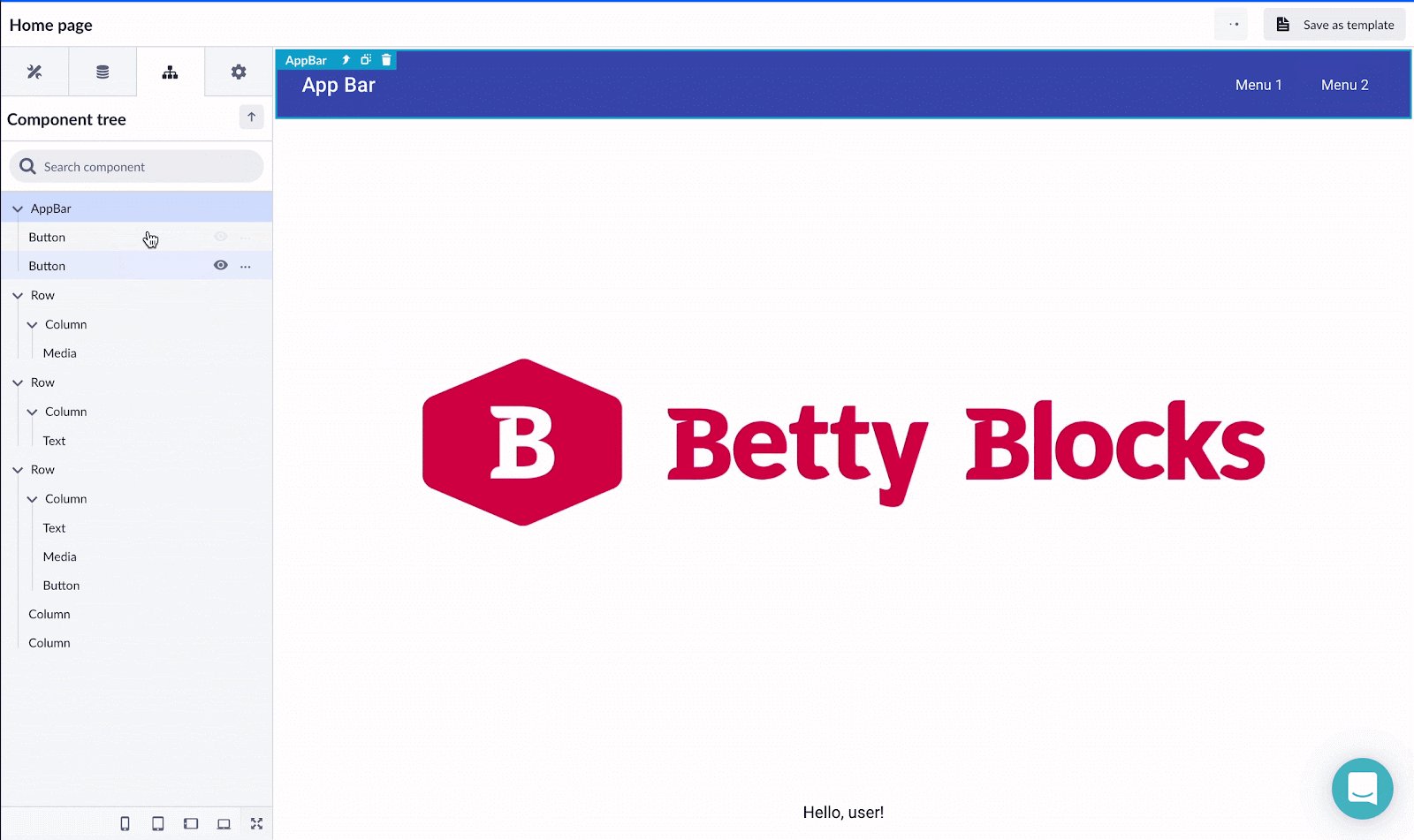
You will see the list of all components on your page: parent and child ones. You can easily switch between them and see the bigger picture in this overview. From the component tree, it is possible to move elements within your page by just dragging them beneath or above one another.
The key binds mentioned above are also applicable in the component tree, meaning you can quickly navigate through the tree using the arrow keys.

You might have also noticed a small eye icon beside some components. This function toggles the visibility of these elements on your page when your page is compiled (after clicking the Play button).