Building an action
Basic guide for building an action flow in your application.
After reading this article you will know:
-
Initial steps for creating an action in your application
-
Understanding action flow and how to build it
-
How to use action steps
-
Tips to keep in mind while building
Actions are made to provide logic in an application. This logic is executed after a certain event called a trigger. For example, a user can trigger a certain order of events by clicking a button.
You can create your workflow in Actions by adding action steps. Action steps will serve as a logical construction as the events will be executed on conditions that you set yourself.
Creating new action
There are two basic ways of creating a new action in the Betty Blocks platform: you can create it from scratch or use the page components as a starting point. To begin with, we will describe the first way: creating action from scratch.
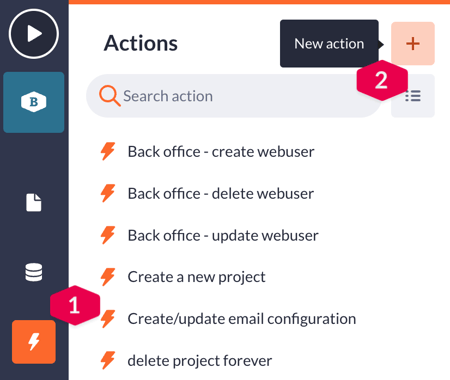
Find the Actions (1) section on the builder bar: Then click on the + button (2) to create a new action:

Enter an action name and description for the action in the pop-up window. It is recommended to choose a name in singular that clearly reflects the action's intended purpose.

An action is toggled as a private action meaning that a user needs to be authorized and can only execute this action if assigned to a specific role in an application.
Click on Create action once you’re finished.
Building action flow
Now you can see your action builder workspace. Any action is created by connecting individual action steps like a flowchart. By default, every action consists of two pre-defined steps: ‘Start’ and ‘Finish’. A series of events can appear between those pre-defined steps. The order in which steps are applied provides the logical process in a workflow. Each step has its purpose with some affecting the action flow.
The ‘Start’ step is used to configure input and/or action variables, while in the ‘Finish’ step you can configure the name of a variable containing the result of the whole action. More about variables here.
Action steps
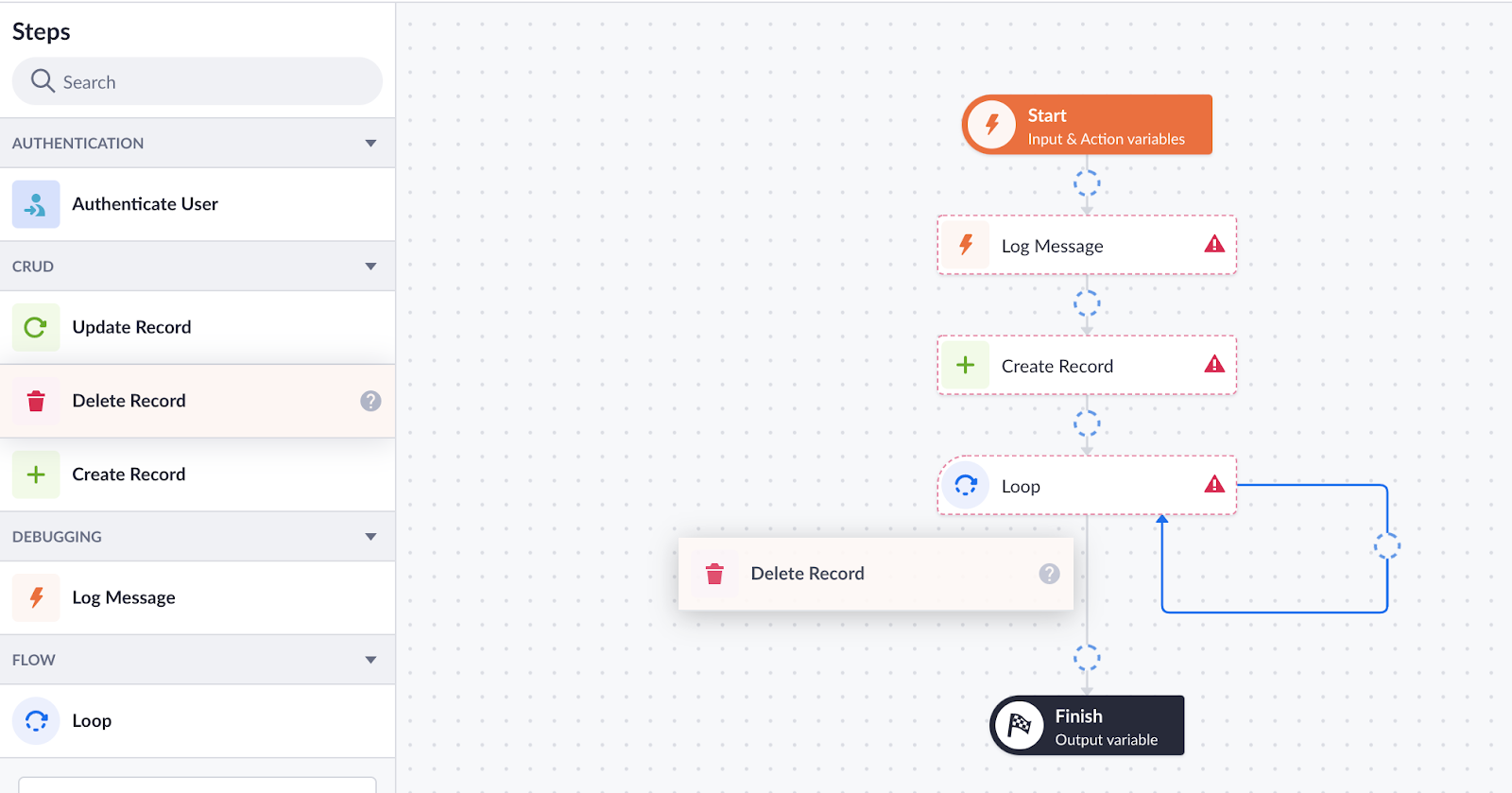
On the sidebar, you can see a set of action steps one can use within the action builder. Betty Blocks provides a standard set of frequently used steps out of the box: Authenticate User, Update Record, Delete Record, Create Record, Log Message, and Loop. More action steps can be installed into your application via Block Store.

Each step can perform its function - a piece of logic that can be configured individually. For instance, the ‘Create Record’ step creates and inserts records into the database. For more information on each step, read the Action step functionality article
Action is created in a very simple way by just dragging action steps from the sidebar into the action flow. You can construct a rather complex logic of your action flow using individual components. When dragging steps, positions, where this step can be placed, are highlighted with small circles.

Once an action step is dropped in the desired spot, the whole action flow is reconstructed.
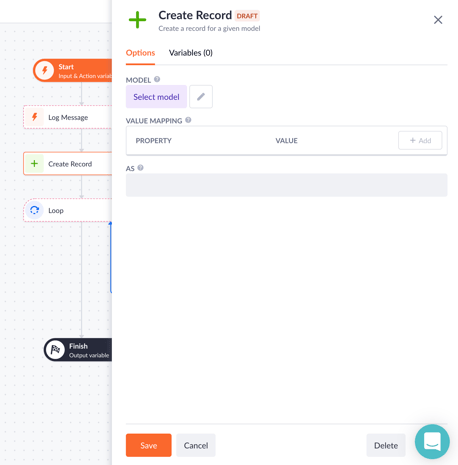
By clicking on the step in the action flow, you can configure the logic of the step. For example, in the ‘Create Record’ step you can select a model to work with, set its value mapping, and add variables available inside the current step. After you configured the step, save it using the button at the bottom.
Any step can be removed from your action flow using the Delete button in the bottom right corner of the window.
Creating new actions via Pages
Up to this point, we went through the basics of building an action flow from scratch. However, the common way that you might use when you start working with the platform is assembling the actions by using some of the components in the page builder. So, here’s an example of how to do this.
First, open the Pages on the builder bar (1), and from the Components tab, pick up ‘Create Form’ (2). This component will serve as an example here and later in this article. Mind that it’s also possible to get to actions using other components of the page builder.

Drag the ‘Create Form’ component onto the page canvas. In the pop-up window, you will have to configure form fields: select a model from existing data models (3), choose properties by clicking on the + beside them (4), and click on Save (5).

The ‘Create Record’ form has been created on your page. Now choose any field within this form and click on Select parent component.

When the parent component ‘Create Form’ is chosen, its options menu will open. There you need to click on the pencil icon to start editing the action that was created behind this page form. You can also jump into editing permissions from this menu.

After clicking the 'Edit' button, you will be redirected to the action builder overview. As you can see, the action step ‘Create Record’ has already been added between the ‘Start’ and ‘Finish’ steps. It has been automatically filled with the chosen model and its properties.

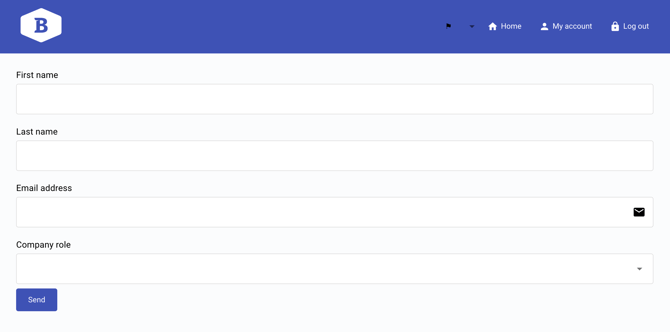
Let’s have a look at how it will interact with the front-end side of the application. Come back to the page builder, choose the page with the ‘Create record’ form, and click on the 'Play' button. This is what the form will look like from a user’s perspective.

After filling in this form, a user will click on ‘Send’ - it will serve as a trigger for the action to be launched. At the end of this action flow, we get a new record with a user’s name and email in our database.
Tips
-
Make sure to always test run your action in every sandbox environment. A sandbox might have different configurations and data and might cause a different end result than anticipated.
-
Action duration has a maximum of 1 minute, if your action takes more than a minute we recommend splitting the action into batches or using less data.
-
The default maximum amount of records for an action collection is 200, we recommend splitting your action collection into batches when you work with more than 100 records at a time